So an item renderer is exactly that, it is a renderer of an item (ie, a bit of data). So you define an item renderer with its sub components, then that renderer gets cloned and its data get set for each item in a data source. So if you have a component in the renderer called “bob” and a field in the data called “bob” then the .value of the component “bob” will be set to the value that is present in the data source.
example: Builder - HaxeUI
So with that example, the item renderer is cloned for each item in the data source and each cloned item renderer has its data set (the data would be each item in the data source). This then looks for components from the fields in the data that was set and and calls their “.value”
So, with the default item renderer (ItemRenderer) its not really possible to control all properties of a sub component, i think eventually it will be possible, but i have to think about how to do it properly, however, you can always create your own item renderer (by sub classing ItemRenderer) and do anything you want there, for example:
import haxe.ui.core.ItemRenderer;
import haxe.ui.util.Color;
@:xml('
<item-renderer width="100%" layoutName="horizontal">
<checkbox id="isComplete" verticalAlign="center" />
<label id="someText" verticalAlign="center" width="100%" />
<slider id="someValue" verticalAlign="center" />
<switch id="isOn" verticalAlign="center" />
</item-renderer>
')
class MyCustomItemRenderer extends ItemRenderer {
public override function onDataChanged(data:Dynamic) {
super.onDataChanged(data);
if (data != null && data.theRowColor != null) {
this.backgroundColor = Color.fromString(data.theRowColor);
}
}
}
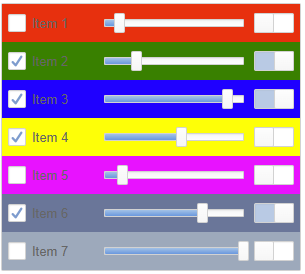
<listview width="300">
<my-custom-item-renderer />
<data>
<item isComplete="false" someText="Item 1" someValue="10" isOn="false" theRowColor="red" />
<item isComplete="true" someText="Item 2" someValue="22" isOn="true" theRowColor="green" />
<item isComplete="true" someText="Item 3" someValue="88" isOn="true" theRowColor="blue" />
<item isComplete="true" someText="Item 4" someValue="55" isOn="false" theRowColor="yellow" />
<item isComplete="false" someText="Item 5" someValue="12" isOn="false" theRowColor="#ff00ff" />
<item isComplete="true" someText="Item 6" someValue="70" isOn="true" theRowColor="#667799" />
<item isComplete="false" someText="Item 7" someValue="100" isOn="false" theRowColor="#99aabb" />
</data>
</listview>

Obviously im using alot of xml here, but the same thing is perfectly possible with just using haxe code also. ![]()
Hope that helps?
Cheers,
Ian