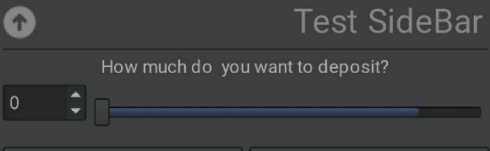
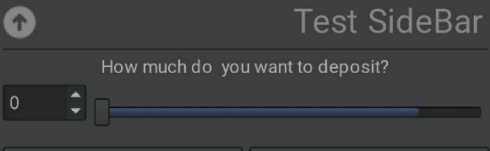
I did stumble on another bug when playing around with it, this time with the slider. If you set the slider that’s on a sidebar, the scrubber goes back to zero, but the “occupied range” of the slider stays in its previous position.

I did stumble on another bug when playing around with it, this time with the slider. If you set the slider that’s on a sidebar, the scrubber goes back to zero, but the “occupied range” of the slider stays in its previous position.

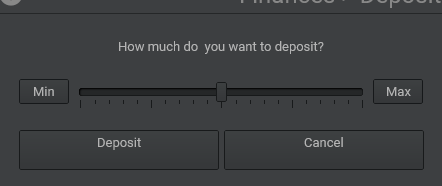
Also noticed that buttons placed the sidebar that have a height set other than the default would be initially aligned at the top. Resizing the window would align it to center, but opening the sidebar again would align it back to the top.

Ok, thanks for this, good to have some tests on it, im a little surprised / confused by the some of the issues, they seem weird… i dont suppose you have this app you are testing with that you can share can you?
Cheers,
Ian
Here’s a video for easier visualization:
The test app is just the default template slightly modified to test the sidebar, makes things less confusing. Basically just added the sidebar constructed via xml.
<sidebar width="100%" position="bottom" method="float" modal="true">
<vbox width="100%">
<hbox width="100%">
<image id="closeSideBar" verticalAlign="center" />
<spacer width="100%" />
<label id="sidebarLabel" text="Test Popup" style="font-size:24px;color:#888888;" />
</hbox>
<rule width="100%" />
<vbox id="popupFinance" width="100%" style="padding:20px;">
<label width="100%" textAlign="center" text="How much do you want to deposit?" />
<hbox width="100%" height="100" style="padding-top:10px; padding-bottom:30px" >
<button text="Min" height="100%"/>
<slider width="100%" height="100%" min="1" center="50" step="1" minorTicks="5" majorTicks="25" style="padding-bottom:10px" />
<button text="Max" height="100%" />
</hbox>
<hbox width ="100%">
<button text="Deposit" width="100%" height="80" />
<button text="Cancel" width="100%" height="80" />
</hbox>
</vbox>
</vbox>
</sidebar>
The actual test project files can be downloaded if you prefer.