HaxeUI CSS now supports the “>” operator.
So recently, I hit a bit of an edge case: I had a tabview with another tabview inside it, for “reasons” I just wanted to style the outer tabview - simple I thought:
#tabs1 .tabbar {
border-bottom-color: #d9d9d9;
padding-left: 0;
}
#tabs1 .tabbar-contents {
border-bottom-color: #d9d9d9;
}
#tabs1 .tabview-content {
border-color: #d9d9d9;
}
#tabs1 .tabbar-button {
border: 1px solid #d9d9d9;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
}
#tabs1 .tabbar-button-selected {
border: 1px solid #d9d9d9;
border-bottom-width: 1px;
border-bottom-color: white;
background-color: white;
}
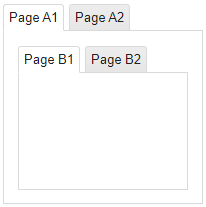
And was a little surprised when I got the result:

Upon reflection I realised this made total sense - the .tabbar of the second tabview is indeed a a decedent of #tabs1 so it also matches these rules. Then I remembered how CSS3 handles these types of cases: the > operator.
This operator essentially says that the selector part must be a direct child of the previous selector part (rather than any decedent). This has now been added to HaxeUI, so in my edge case, the css now looks like:
#tabs3 > .tabbar {
border-bottom-color: #d9d9d9;
padding-left: 0;
}
#tabs3 > .tabbar .tabbar-contents {
border-bottom-color: #d9d9d9;
}
#tabs3 > .tabview-content {
border-color: #d9d9d9;
}
#tabs3 > .tabbar .tabbar-button {
border: 1px solid #d9d9d9;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
}
#tabs3 > .tabbar .tabbar-button-selected {
border: 1px solid #d9d9d9;
border-bottom-width: 1px;
border-bottom-color: white;
background-color: white;
}
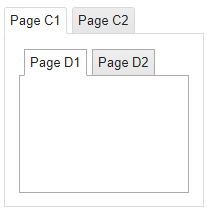
And the result:

(notice the >'s)
This actually a very useful feature of CSS to have incorporated into HaxeUI - its likely not massively useful all of the time, but there are certainly little edge cases (like mine) and reasons why you might want to restrict your CSS rules to a “direct child”.
Heres a little example / test: http://haxeui.org/builder/?qklsig
Cheers,
Ian