Hi. Using html5 target.
Picked latest haxeui-core and haxeui-openfl from github
Toolkit.init();
var main = ComponentMacros.buildComponent("res/ui/menu.xml");
Screen.instance.addComponent(main);
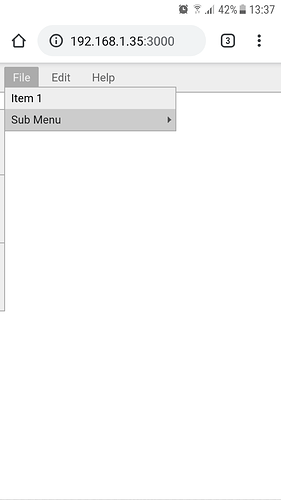
<vbox width="100%">
<menubar width="100%">
<menu text="File">
<menuitem text="Item 1" />
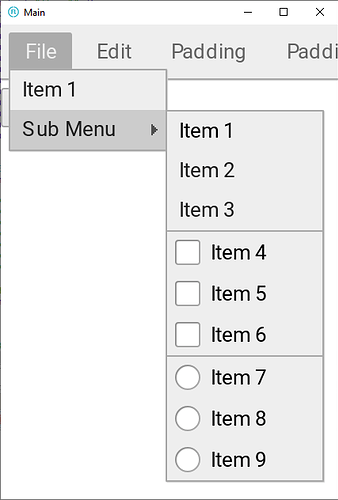
<menu text="Sub Menu">
<menuitem text="Item 1" />
<menuitem text="Item 2" />
<menuitem text="Item 3" />
<menuseparator />
<menucheckbox text="Item 4" />
<menucheckbox text="Item 5" />
<menucheckbox text="Item 6" />
<menuseparator />
<menuoptionbox text="Item 7" />
<menuoptionbox text="Item 8" />
<menuoptionbox text="Item 9" />
</menu>
</menu>
<menu text="Edit">
<menuitem text="Item 1" />
</menu>
<menu text="Help">
<menuitem text="Item 1" />
</menu>
</menubar>
</vbox>
Hmm, that defo looks wrong. Any chance you could trace out the following values (After toolkit.init()):
Toolkit.scaleXToolkit.scaleYToolkit.scaleToolkit.autoScaleToolkit.autoScaleDPIThresholdScreen.instance.isRetina
Cheers,
Ian
src/com/crazyflasher/minesweeper/mediators/UIMediator.hx:20: Toolkit.scaleX 2
Log.hx:66 src/com/crazyflasher/minesweeper/mediators/UIMediator.hx:21: Toolkit.scaleY 2
Log.hx:66 src/com/crazyflasher/minesweeper/mediators/UIMediator.hx:22: Toolkit.scale 2
Log.hx:66 src/com/crazyflasher/minesweeper/mediators/UIMediator.hx:23: Toolkit.autoScale true
Log.hx:66 src/com/crazyflasher/minesweeper/mediators/UIMediator.hx:24: Toolkit.autoScaleDPIThreshold 120
Log.hx:66 src/com/crazyflasher/minesweeper/mediators/UIMediator.hx:25: Screen.instance.isRetina false
1 Like
Great, thanks, one more thing:
Also, would you say that the UI is the “right” size (ignore the menu position issue), but, say a normal button, would you say that the fact that it is 2x scaled is correct?
Screen.instance.dpi 288
In my opinion. 2x scale is fine. Otherwise UI would be to small and hard to interact
1 Like
Cool - thanks, ill take a look
1 Like
Can you try latest git versions and see if the problem persists?
Cheers,
Ian
Still doesn’t work as expected 
hmmm, Ok - what does your Screen.instance.width return?
Screen.instance.width 270
Screen.instance.height 508.5
1 Like
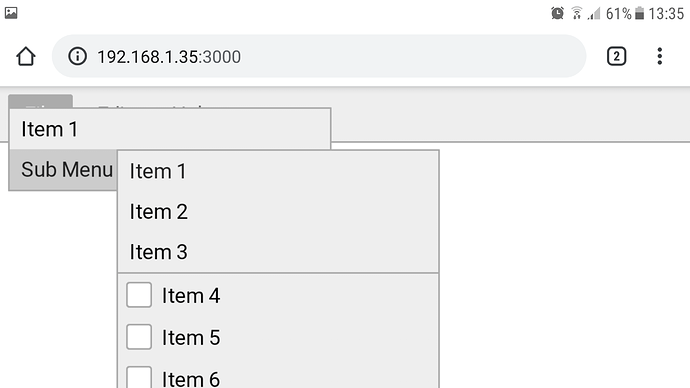
OK, now?  (latest haxeui-openfl)
(latest haxeui-openfl)
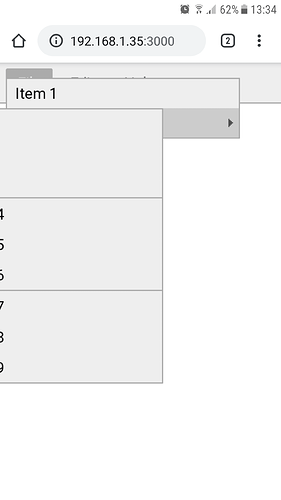
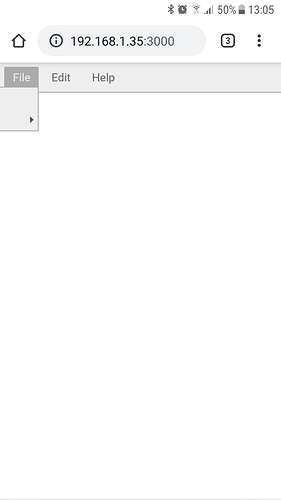
Now sub-menu is hiding on the left side 
UPD: And it’s OK in landscape. I guess it’s other issue and isn’t related to scale 2x.
I guess it is because expanded menu doesn’t fit portrait screen width
I think that is because your screen isnt big enough to display it, You could make the menus smaller in general with:
<style>
.menu {
width: 100px;
}
</style>
I wonder if there is a more graceful way to handle this though, i cant really think of a way off hand - open to suggestions!
Cheers,
Ian
1 Like




 (latest haxeui-openfl)
(latest haxeui-openfl)