Howdy all!
So, finally, ive decided to release HaxeUI v1.1 - originally v1.1 was supposed to be a big update to the style system, however, that has been pushed back for now to v1.2 - this release is a general release with ALOT of bug fixes and some new components (shown below). Frankly there are just too many changes to go over, so below is a general overview.
First, there are some breaking changes:
.text is now used rather than .value in default items renderers
This isnt a huge change, but may cause some confusion with existing UIs: previously to show text in a dropdown, or listview, or tableview you would use .value, this has changed now to make things more consistent to .text, eg:
var ds = new ArrayDataSource<Dynamic>();
ds.add({text: "Item 1"});
ds.add({text: "Item 2"});
ds.add({text: "Item 3"});
This applies to xml also - if you find your lists not showing data after the update, try changing your population method to use .text
Custom components no longer have a wrapper
Previously when you created a custom component a “wrapper” component was created around it (only when using macros + xml - using pure code never had a wrapper component) - apart from the fact this is obviously an additional component, it also caused confusion about how things like sizing actually worked. This is no longer the case, the component you attach to the xml file is the same as the root of that xml (with attibutes on the xml being set correctly in the haxe class). Also, because of this, it is now possible to issue a compile warning if these two dont match, similar to:
Warning : The super class of ‘MyTest2’ does not match the root node of ‘assets/custom/test1.xml’ (haxe.ui.containers.HBox != haxe.ui.containers.VBox) - this may have unintended consequences
If you see these in your custom components, it makes sense to fix them - usually the solution is to extend your haxe class from whatever is in your xml file.
So now that is out of the way, some of the more fun stuff:
New pointer-events style
Often you might want to get mouse events from a component that isnt an InteractiveComponent - this can now be achieved by using the new pointer-events style, it will now respond to style changes like :hover etc. Example here: Builder - HaxeUI
New frame component
Frames are a super useful way to break up an application into logical parts, HaxeUI 1.1 now has a frame component with a native counterpart, usage is as simple as any other container component (this example is using xml, but using haxe code is of course, also possible):
<frame text="My Frame">
<vbox>
<button text="Button" />
</vbox>
</frame>
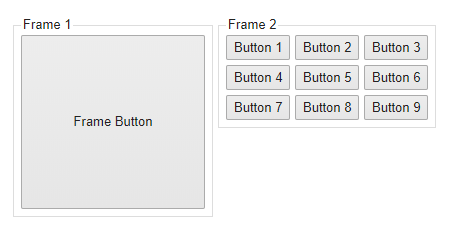
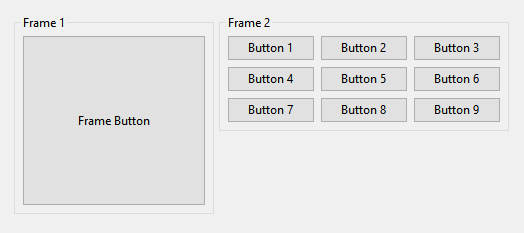
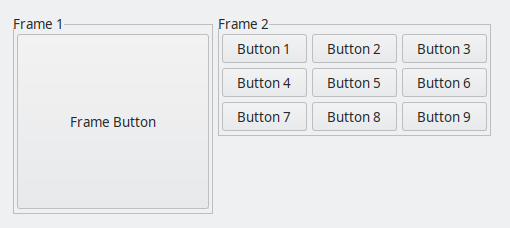
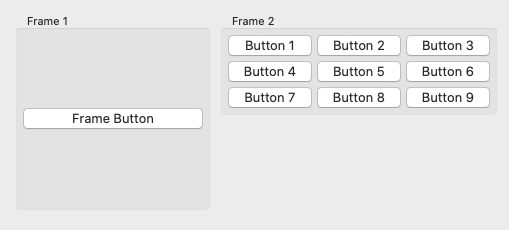
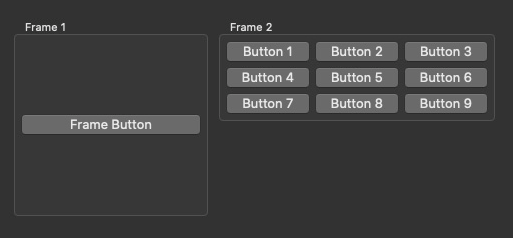
This component also has its native counterpart, so here are a few screens of it below:
haxeui-html5 (composite - all composite backends will look like this):

haxeui-hxwidgets (native - windows):

haxeui-hxwidgets (native - kubuntu):

haxeui-hxwidgets (native - osx):


Talking briefly of native targets, an issue in wxWidgets was fixed recently allowing ElementaryOS to function correctly - this isnt really anything to do with haxeui, or this release, but its good to know things are working once again:
(note: you’ll need to use the master version of wxWidgets from their repository until they release 3.4.4)
New Splitter component
Splitters allow you break up a UI into resizable panels, this is a preliminary implementation and will get better as time goes on, also note there is NO native counterpart as of yet (although im 100% sure its all possible via wxSplitterWindow
<splitter direction="vertical" width="800" height="600">
<splitter width="100%" height="100%">
<splitter direction="vertical" width="100%" height="100%">
<box width="100%" height="20%" style="background-color: #DDFFDD;padding:5px;">
<button text="Button" verticalAlign="center" horizontalAlign="center" />
</box>
<splitter width="100%" height="50%">
<box width="30%" height="100%" style="background-color: #CCFFCC;" />
<box width="40%" height="100%" style="background-color: #BBEEBB;">
<scrollview width="100%" height="100%">
<grid columns="3">
<image resource="haxeui-core/styles/default/haxeui.png" />
<image resource="haxeui-core/styles/default/haxeui.png" />
<image resource="haxeui-core/styles/default/haxeui.png" />
<image resource="haxeui-core/styles/default/haxeui.png" />
<image resource="haxeui-core/styles/default/haxeui.png" />
<image resource="haxeui-core/styles/default/haxeui.png" />
<image resource="haxeui-core/styles/default/haxeui.png" />
<image resource="haxeui-core/styles/default/haxeui.png" />
<image resource="haxeui-core/styles/default/haxeui.png" />
</grid>
</scrollview>
</box>
<box width="30%" height="100%" style="background-color: #AADDAA;padding:5px;">
<button text="Button" width="100%" verticalAlign="bottom" horizontalAlign="center" />
</box>
</splitter>
<box width="100%" height="30%" style="background-color: #99CC99;padding:5px;">
<button text="Button" verticalAlign="bottom" horizontalAlign="right" />
</box>
</splitter>
<splitter direction="vertical" width="200" height="100%">
<box width="100%" height="10%" style="background-color: #CCCCFF;" />
<box width="100%" height="80%" style="background-color: #BBBBEE;padding:5px;">
<button text="Button" verticalAlign="center" horizontalAlign="right" />
</box>
<box width="100%" height="10%" style="background-color: #AAAADD;" />
</splitter>
</splitter>
<splitter width="100%" height="100">
<box width="10%" height="100%" style="background-color: #FFCCCC;" />
<box width="80%" height="100%" style="background-color: #EEBBBB;padding:5px;">
<button text="Button" verticalAlign="bottom" horizontalAlign="left" />
</box>
<box width="10%" height="100%" style="background-color: #DDAAAA;" />
</splitter>
</splitter>
Image resource can now be a dynamically created image
Previously the .resource property of the Image component would have to be a string, it could load haxe resources, http resources, file resources or framework specific resources, however, it couldnt display an image that was, say, dynamically drawn by the user in memory - now the .resource property can also be set to an ImageData typedef, which depending on the backend can be different things (ie, when using haxeui-openfl its a BitmapData, when using kha its a kha.Image, etc). This a potentially a really useful change for users who are creating dynamic images that dont exist except in memory. Note: previous “string based” behavior remains unchanged
kenney-ui theme
Although its been on github for a while, im officially releasing the kenney-ui theme, this is a fun, cartoony theme that may be ideal for games and the such. Its a separate HaxeUI module that can be installed with haxelib install haxeui-theme-kenney, and then use it by simply adding:
Toolkit.theme = "kenney"
Dont forget to reference it as a lib in your project! Once its included haxeui will automatically find it and include it as part of its module resolution phase.

You can also take it for a spin here (haxeui-html5 build): Main
I think thats about it, this is in NO way an exhaustive list of things that have change (and im sure ive forgotten about alot of things!), ALOT of bug fixing and tweaks, but this is some of the more interesting additions i could think of off hand
Enjoy and be sure to open any issues if something isnt working as expected!
Cheers,
Ian