I am trying to create a pixel editor where you can zoom in and out and it will change the position as well slightly just like a regular pixel editor. One of the many issues I have encountered is that there is no good way to align a component center, yet have the ability to move the component out of center.
Some of the methods I tried were:
moveComponent(parentComponent.x + parentComponent.width/2, parentComponent.y + parentComponent.height/2);
moveComponent(parent.left + parent.width/2, parent.top + parent.height/2);
none of these methods gave any errors, but the program just didnt align the component in the center.
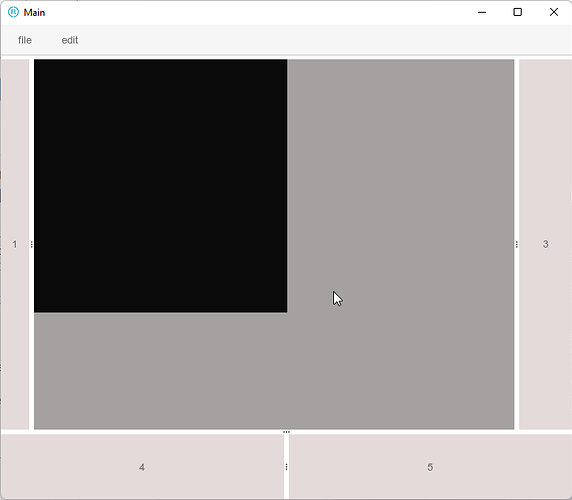
the component i am trying to center is the black box, but it just rests in the topleft corner.
the problem is not the moveComponent() function because i could make the component dragable and use an eventhandler that moves the component when scrolling.
please help me