Hi,
I’m trying to make a simple app in HaxeUI it doesn’t matter what the app will be used for but I need to change color of button in the Menu class as my menu bar is dark gray but the button is white and when I change the color of Menu it’s for the list.
Also I’m using haxe code.
Some screeshots:
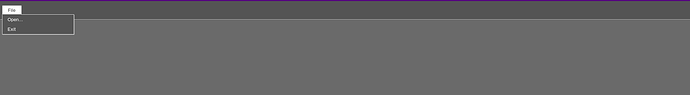
This is what is happening
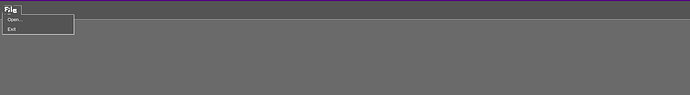
This is what I want it to be doing (sorry for bad editing of image I didn’t want it to look like it works):
Also is there a way to get rid of the white border around the menu and the menu bar if yeah pls tell me thanks for everything and have a good day. 
Hi @Arolox666
How are you changing the colors right now?
One way to change them would be to look here haxeui-core/haxe/ui/_module/styles/default/menus.css at master · haxeui/haxeui-core · GitHub and try to modify this css in you own app.
For example I removed some black here and put one part red
Builder - HaxeUI
is it really that easy why wasn’t the css in the files tho. Anyways thank you very much and have a
very nice day.
Edit: I didn’t even try to edit it as I didn’t know how to do it
Edit 2: It’s not easy how do I apply the css so it changes.
Sorry, late to the party! 
So, as @rationaldecay says, best way is to look at the existing themes for inspiration, but everything (literally) in haxeui is component, and can therefore be styled via css. Building on their example, heres a “total menu style replacement”: https://haxeui.org/builder/?49748980
Im not sure im following your other questions. You shouldnt edit the default theme, you should either extend it, or add your own module.xml, or simply add <style> tags and put your css there.
Hopefully that helps?
Cheers,
Ian
1 Like
![]()