I have a problem where one of the components is in the front (layer-wise), but when i use:
this.moveComponentToBack();
it just doesent work. i tried putting this function in the new() function, overrided onReady() function and even tried triggering it with events.
how would I do this?
thanks 
That should work, can you show a minimal repro?
EDIT: actually, looking at this example: http://haxeui.org/builder/?ebbf9bd8 it seems like its not sending it right to the back but moving it backwards, ie, you have to click the button(s) multiple times to get it right to the back, ill check it out
EDIT2: that example in the builder is working better now, it was a bug in haxeui-html5, haxeui-openfl seemed fine. Ive also create a more completed repro: http://haxeui.org/builder/?d50d675d
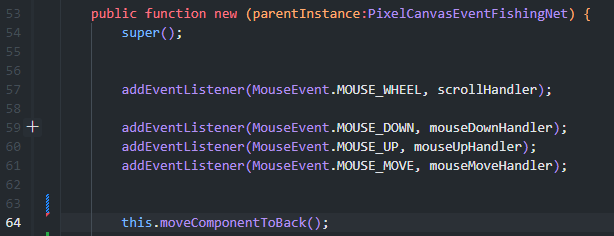
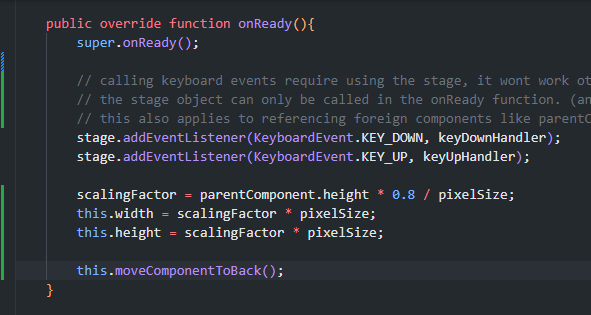
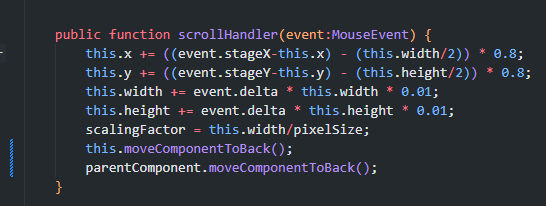
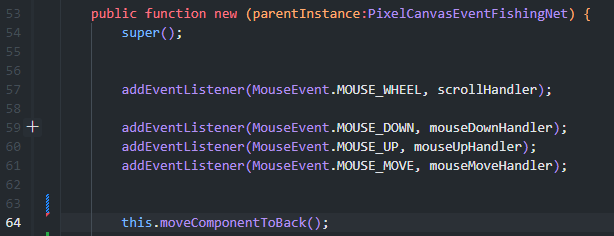
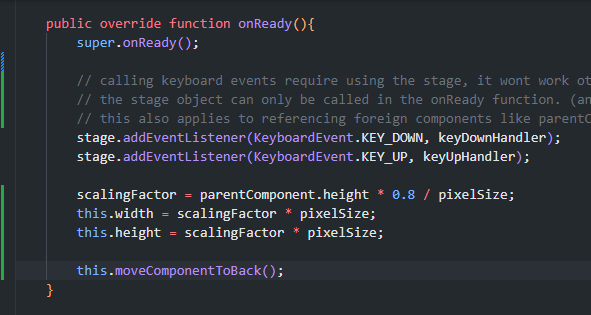
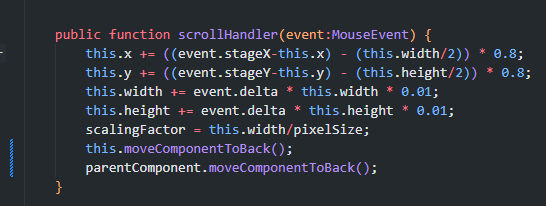
where I have put the moveComponentToBack() function:

the constructor function

the overrided onReady function

the scroll handler event called by openfl.
Its hard to really know whats going on there, does the builder example work for you, if i doesnt, can you maybe create a minimal repro of your issue so i can test this end.
Cheers,
Ian
here is a link showing the issue: GitHub - liyaowhen/ZindexingDoesNotWork
you can clone it and test it (it is using openfl). you can see that I added a yellow square that is a cousin to the other squares. although moveComponentToFront works against a component’s siblings, it doesent work on other components like the yellow square, which is always on top.
it probably is not a bug, and maybe even intentional. in any case, there is a need to add a feature to make a component go all the way to the back, even against components that are not siblings.
![]()