I just want to ask how to position components in Window. I tried using .x and .y fields but it did nothing.
IDK if it matters but I’m using HaxeUI with Flixel
Hi, welcome! ![]()
So haxeui is primarily “layout based”, this means that you use a parent layout container to position your components - this has the benefit of auto sizing your component should the parent size change.
However, there is one container that doesnt touch the left / top / x / y of its child components, and thats an Absolute layout: Builder - HaxeUI
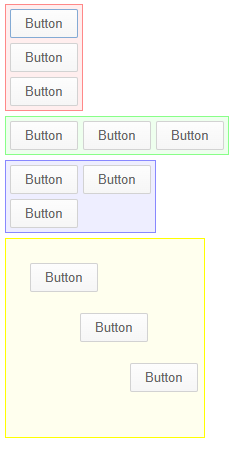
<vbox width="100%" height="100%">
<vbox style="background-color: #FFEEEE;border:1px solid #FF8888;padding:5px;"> <!-- left / top will have no affect here -->
<button text="Button" left="100" top="100" />
<button text="Button" left="100" top="100" />
<button text="Button" left="100" top="100" />
</vbox>
<hbox style="background-color: #EEFFEE;border:1px solid #88FF88;padding:5px;"> <!-- left / top will have no affect here -->
<button text="Button" left="100" top="100" />
<button text="Button" left="100" top="100" />
<button text="Button" left="100" top="100" />
</hbox>
<grid style="background-color: #EEEEFF;border:1px solid #8888FF;padding:5px;"> <!-- left / top will have no affect here -->
<button text="Button" left="100" top="100" />
<button text="Button" left="100" top="100" />
<button text="Button" left="100" top="100" />
</grid>
<!-- left / top will work on "absolute" layouts -->
<absolute style="background-color: #FFFFEE;border:1px solid #FFFF00;padding:5px;" width="200" height="200">
<button text="Button" left="25" top="25" />
<button text="Button" left="75" top="75" />
<button text="Button" left="125" top="125" />
</absolute>
</vbox>

Hopefully that helps?
Cheers,
Ian
OMG it works!!! Thank You so much!!! Even tho I had to translate it from xml to haxe it still works.