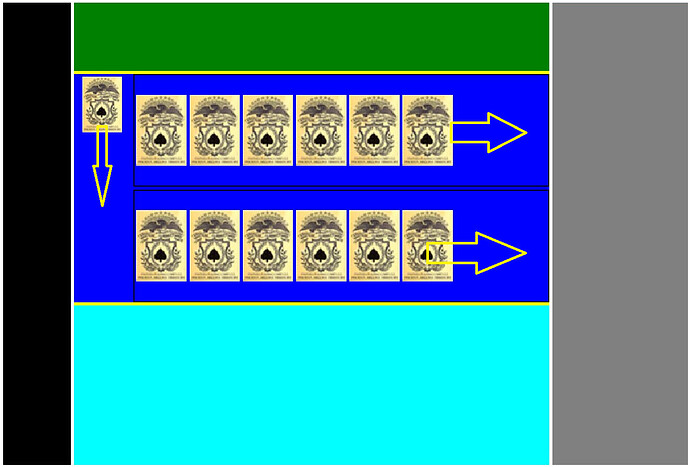
I am trying to align these cards properly in the center.
Here is the xml so far:
<?xml version="1.0" encoding="utf-8" ?>
<vbox style="padding: 5px;" width="100%" height="100%">
<style>
#container1 {
layout: horizontal;
}
#sec1 {
width: 10%;
height:100% ;
background-color: black;
}
#sec2 {
width: 70%;
height: 100% ;
background-color: yellow ;
layout: vertical;
}
#sec3 {
width: 20% ;
height: 100% ;
background-color: grey ;
}
@media (max-width: 600px) {
#container1 {
layout: vertical;
}
#sec1 {
width: 100% ;
height:10% ;
background-color: black;
}
#sec2 {
width:100%;
height: 70% ;
background-color: yellow ;
layout: vertical;
}
#sec3 {
width: 100% ;
height: 20% ;
background-color: grey ;
}
}
</style>
<box id="container1" width="100%" height="100%" >
<box id="sec1" />
<box id="sec2" >
<box width="100%" height="15%" style="background-color: green" />
<box width="100%" height="50%" style="background-color: blue" >
<hbox width="100%" height="100%" >
<vbox width="12%" height="100%" >
<image horizontalAlign="center" resource="./assets/card-atlas.png" width="80%" scaleMode="fitwidth" style="margin:5px" />
</vbox>
<vbox width="88%" height="100%" >
<hbox width="100%" height="50%" style="border:2px;">
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
</hbox>
<hbox width="100%" height="50%" style="border:2px" >
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="14%" scaleMode="fitwidth" style="margin:5px" />
</hbox>
</vbox>
</hbox>
</box>
<box width="100%" height="35%" style="background-color: cyan" />
</box>
<box id="sec3" />
</box>
</vbox>
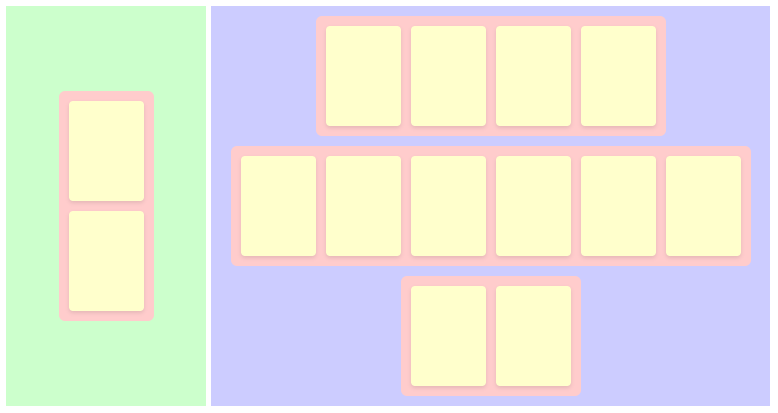
Im not entirely sure i know what you are trying to align to what, but assuming i am understanding correctly, maybe this: http://haxeui.org/builder/?3c0a56d5
<vbox style="padding: 5px;" width="100%" height="100%">
<hbox width="100%">
<box width="200" height="100%" style="spacing:10px;background-color:#CCFFCC">
<vbox style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center" verticalAlign="center">
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
</vbox>
</box>
<vbox width="100%" style="spacing:10px;background-color:#CCCCFF;padding:10px;">
<hbox style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center">
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
</hbox>
<hbox style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center">
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
</hbox>
<hbox style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center">
<card width="75" height="100" style="background-color: #ffffcc" />
<card width="75" height="100" style="background-color: #ffffcc" />
</hbox>
</vbox>
</hbox>
</vbox>
Lemme know if ive completely gotten the wrong end of the stick 
Cheers,
Ian
Somewhat close. But not exact. It’s 1 card in the left. And 6 cards up and down.
To make layout responsive I must use width and height in % . Not absolute values. Something like this:
http://haxeui.org/builder/?2bf6c724
But I want the yellow cards to respect the aspect ratio ( say 1:1.5) and align themselves in the center, horizontally and vertically with even spacing.
Right now the yellow cards have just stretched themselves as per the space. And alignment is left-top. Both not desirable.
<vbox style="padding: 5px;" width="100%" height="100%">
<hbox width="100%" height="100%">
<vbox width="25%" height="100%" style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center" verticalAlign="center">
<card width="75%" height="100%" style="background-color: #ffffcc" />
</vbox>
<vbox width="75%" height="100%" style="spacing:10px;background-color:#CCCCFF;padding:10px;">
<hbox width="100%" height="50%" style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center">
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
</hbox>
<hbox width="100%" height="50%" style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center">
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
<card width="15%" height="100%" style="background-color: #ffffcc" />
</hbox>
</vbox>
</hbox>
</vbox>
I did some hit and try, because attributes don’t seem to work as expected sometimes. Eg. width % and height % behavior is not consistent.
I am somewhat near to what I am looking for. Tried using justify center and it does lay out the cards in center and evenly, but it reduces the container size.
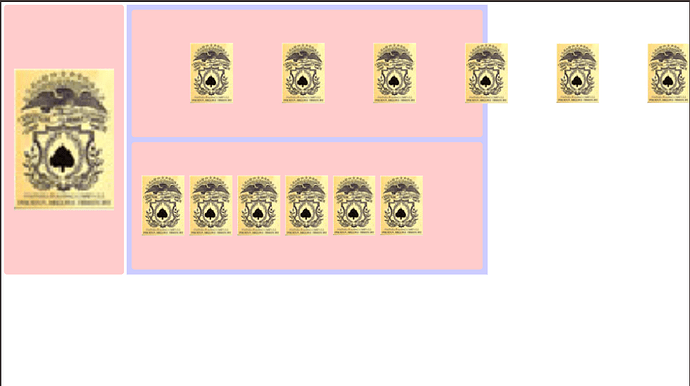
Landscape Mode
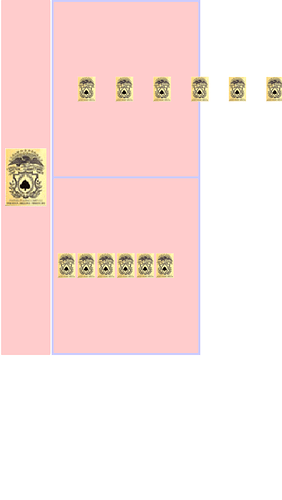
Portrait mode :
<?xml version="1.0" encoding="utf-8" ?>
<vbox style="padding: 5px;" width="100%" height="100%">
<hbox width="100%" height="100%">
<vbox width="25%" height="100%" style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center" verticalAlign="center">
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px" />
</vbox>
<vbox width="75%" height="100%" style="spacing:10px;background-color:#CCCCFF;padding:10px;">
<hbox width="100%" height="50%" style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;justify-content:space-evenly" horizontalAlign="center" verticalAlign="center">
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px"/>
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px"/>
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px"/>
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px"/>
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px"/>
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px"/>
</hbox>
<hbox width="100%" height="50%" style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px" horizontalAlign="center" verticalAlign="center">
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px" />
<image verticalAlign="center" resource="./assets/card-atlas.png" width="100%" height="100%" scaleMode="fitwidth" style="margin:10px" />
</hbox>
</vbox>
</hbox>
</vbox>
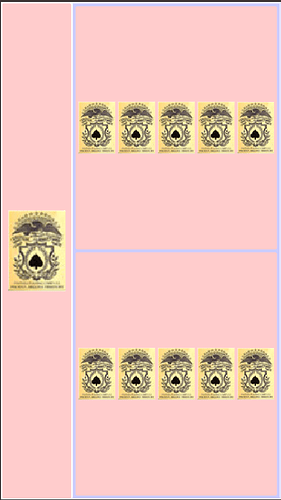
aspect ratios don’t exist yet in haxeui, but you can combine with code to have what you want ( look at the top row)
http://haxeui.org/builder/?0b6c4ce8
1 Like
That seems to work. For the images I had to add width% and scaleMode
<vbox style="padding: 5px;" width="100%" height="100%">
<style>
.res {
vertical-align:center;
horizontal-align:center;
}
</style>
<script>
</script>
<hbox width="100%" height="100%">
<box width="25%" height="100%" style="spacing:10px;background-color:#FFCCCC;padding:20px;border-radius:6px;" >
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
</box>
<vbox width="75%" height="100%" style="spacing:10px;background-color:#CCCCFF;padding:10px;">
<hbox width="100%" height="50%" style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center">
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
</hbox>
<hbox width="100%" height="50%" style="spacing:10px;background-color:#FFCCCC;padding:10px;border-radius:6px;" horizontalAlign="center">
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
<box width="100%" height="100%" >
<image width="100%" scaleMode="fitwidth" resource="./assets/card-atlas.png" verticalAlign="center" horizontalAlign="center" styleNames="res"/>
</box>
</hbox>
</vbox>
</hbox>
</vbox>
i think adding an “aspect ratio” css would be nice, @yoplala (on the discord) pointed this out to me: https://developer.mozilla.org/en-US/docs/Web/CSS/aspect-ratio
would be nice if haxeui supported that.