Is it possible to use API of Haxe UI for the UI part. And Open FL API for managing the canvas object in a single project ? So that the buttons and all the UI are managed by Haxe UI API. And drawing part is managed by openfl API ? Is that possible ?
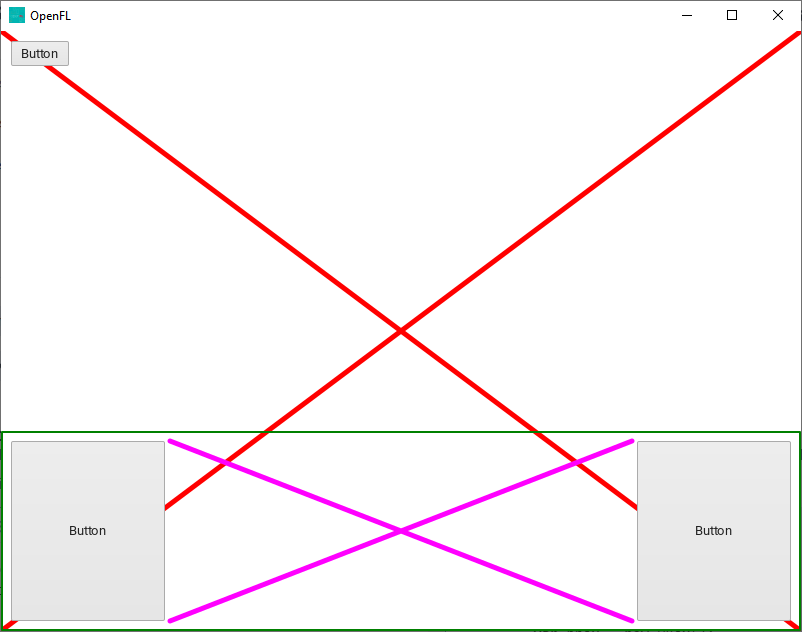
Sure, i know of at least two big projects doing exactly that, i presume you mean something like this:
class Main extends openfl.display.Sprite {
public function new() {
super();
Toolkit.init();
// draw something on the main sprite
this.graphics.lineStyle(5, 0xFF0000);
this.graphics.moveTo(0, 0);
this.graphics.lineTo(800, 600);
this.graphics.moveTo(800, 0);
this.graphics.lineTo(0, 600);
// a button
var button = new Button();
button.text = "Button";
button.left = 10;
button.top = 10;
addChild(button);
// and a hbox, with some buttons and a component we'll draw to
var hbox = new HBox();
hbox.top = 400;
hbox.height = 200;
hbox.percentWidth = 100;
hbox.styleString = "padding: 10px; border: 2px solid green";
var button = new Button();
button.text = "Button";
button.percentWidth = 20;
button.percentHeight = 100;
hbox.addComponent(button);
var component = new Component();
component.percentWidth = 60;
component.percentHeight = 100;
component.styleable = false;
hbox.addComponent(component);
var button = new Button();
button.text = "Button";
button.percentWidth = 20;
button.percentHeight = 100;
hbox.addComponent(button);
addChild(hbox);
// draw to the component
component.graphics.lineStyle(5, 0xFF00FF);
component.graphics.moveTo(0, 0);
component.graphics.lineTo(component.width, component.height);
component.graphics.moveTo(component.width, 0);
component.graphics.lineTo(0, component.height);
}
}
?
Cheers,
Ian
I hope the button too is not drawn on the canvas as openfl does it. I will test and let you know. Thanks for the answer.
1 Like