Is it possible to use html with haxeUI textfield?
I am trying to use textfield. But it breaks when I try to use html tags.
package;
import haxe.ui.Toolkit;
import haxe.ui.components.Button;
import haxe.ui.containers.VBox;
import haxe.ui.core.Screen;
import openfl.display.Sprite;
class Main extends Sprite {
public function new() {
super();
Toolkit.init();
var main = Toolkit.componentFromString('<vbox width="375" height="200" ><textarea width="3" height="200" text="<b>fdj aslkfjldfj faja Lorem </b> " /></vbox>', "xml");
Screen.instance.addComponent(main);
}
}
Hi,
I presume you are using haxeui-openfl? What do you mean “breaks”? Have you tried “htmlText” rather than “text” on the textarea?
Cheers,
Ian
I am using haxeui-core in open-fl. In project.xml I use libraries:
<haxelib name="haxeui-core" />
<haxelib name="haxeui-openfl" />
I tried using htmlText here: Builder - HaxeUI
And I get error:
haxeui-core/git/haxe/ui/macros/ComponentMacros.hx:346: characters 48-56 : haxe.ui.components.TextArea has no field htmlText
src/Main.hx:11: characters 34-83 : Called from macro here
This was my code:
<vbox width="375" height="200" ><textarea width="100%" height="100%" htmlText="<b>Lorem ipsum dolor sit </b>amet, <u>consectetur adipisutate gravida. Duis ac nequ</u>e aliquam, " /></vbox>
What is a textarea in HaxeUI ? Is it a TextInput or TextDisplay?
http://haxeui.org/api/haxe/ui/core/TextInput.html
http://haxeui.org/api/haxe/ui/core/TextDisplay.html
I see only TextDisplay has got htmlText. Not the TextInput. And textarea seems to be TextInput.
Also, one more thing I am not able to understand. How on this page:
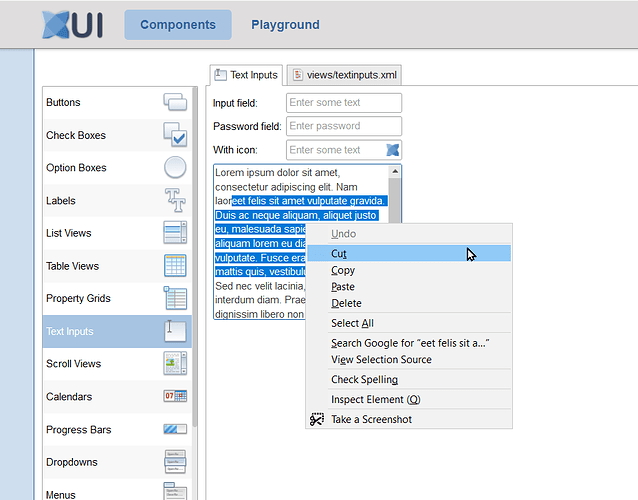
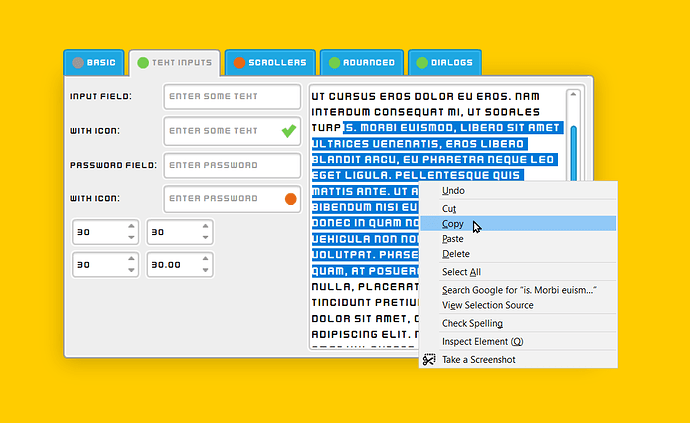
http://haxeui.org/explorer/
You are able to use combination of html-text along with haxe-ui.
Because when I try to use it using open-fl the text selection has all types of limitation which text has got on canvas. It’s difficult to select. No cut-copy-paste option ( right click). But that’s not the case with this page http://haxeui.org/explorer/ . What is the difference?
The difference is the explorer on the website is using haxeui-core and haxeui-html5 - ie, its not using the openfl backend, its using the html5 backed. There quite alot of limitations on openfl text input currently (that are outside the control of haxeui). Openfl text input has improved ALOT in the last few years, so im hoping it will improve more in the coming months and the those improvements will filter down to haxeui-openfl.
I thought htmlText was a property of text area - ill check.
You are able to use combination of html-text along with haxe-ui.
Where exactly? Which section(s) - can you screen shot as im not 100% sure where you mean.
Thanks,
Ian
I see. Yes I am using openfl canvas. That’s the reason.
You are using this.
The following is not possible with openfl canvas. There are limitations because
I think the text rendered there is basically a part of bitmap. I am not sure though.
What I thought was HaxeUI somehow could improve the native textarea/textfield used inside haxe/openfl. As I said earlier it has got limitations. For example, one another big issue I see is text gets blurred with stage resizes. Again most probably because of being bitmap.
But it seems haxe ui too is using the DOM based text-area.
But anyway haxeui is great and makes things very easy to layout the elements.
I am using haxeui-html now.
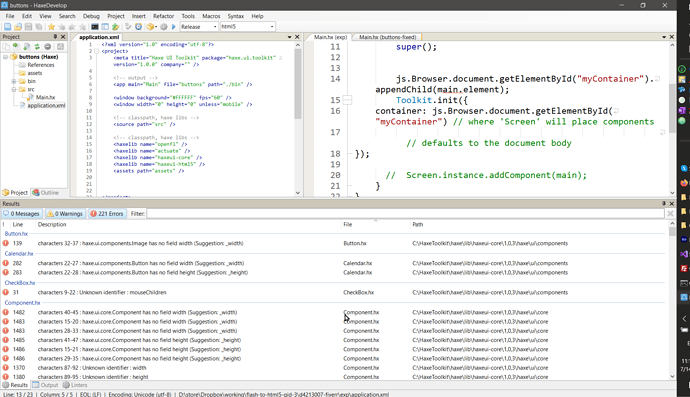
I am getting these errors.
Is their any sample code I can use to get it run successfully?
Hmmm, those are some very weird errors! Can you zip the project and send? In the mean time, you might want to start a new project with haxeui-html5.
The easiest way might be to:
- create a new folder somewhere
- enter the folder and open a command prompt
- type
haxelib run haxeui-core create html5 --flash-develop and hit enter
I would like to know what those errors are about though… they seem super weird!
Cheers,
Ian
Oh, hang on i think i can see that you are trying to use haxeui-html5 with openfl, that isnt going to work, haxeui-html5 is totally seperate to haxeui-openfl - they are seperate backends
Hmm. But I thought I could compile both of them in the same way. Just needed to change the library tags in project.xml. Isn’t it?
What you have documented here seems to be normal with openfl
For example if it was not haxeui I could compile this line with openfl too
js.Browser.document.getElementById("myContainer").appendChild(main.element);
The js package is accessible.
I will send zip of the project soon. I am using haxe-develop ( not flash develop )
haxe-develop and flash-develop are the same thing, haxe-develop is just a re-branding of flash-develop.
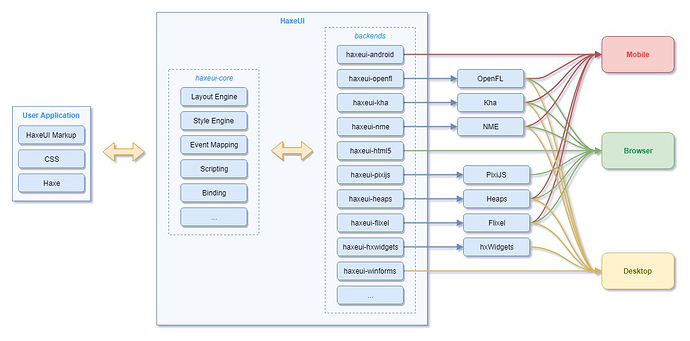
So i think there is some fundamental mis-understanding here:
haxeui-core is an abstraction of a ui system, it uses many “backends” to achieve windowing, drawing, etc:
One of those backends is openfl (haxeui-openfl), openfl itself can target the browser, desktop, mobile. So when you are targeting js (in an openfl project) you also have access to the browser.
There is also haxeui-html5, this has nothing to do with openfl and is a totally separate backend - this backend uses html5 dom elements to achieve ui (and not openfl sprites).
So an app written in haxeui can target haxeui-html and haxeui-openfl as totally seperate backends, you can target both in seperate projects if you want:
haxelib run haxeui-core create html5 --flash-develophaxelib run haxeui-core create openfl --flash-develop
Run those in the same directory and you will have two seperate projects, one for haxeui-html5 and one for haxeui-openfl… they will however, share your code, and your layouts.
Does that make anymore sense?
Cheers,
Ian
Hmm… well this is something quite different from what I thought originally. I will check the commands and research it more. Thanks.
1 Like