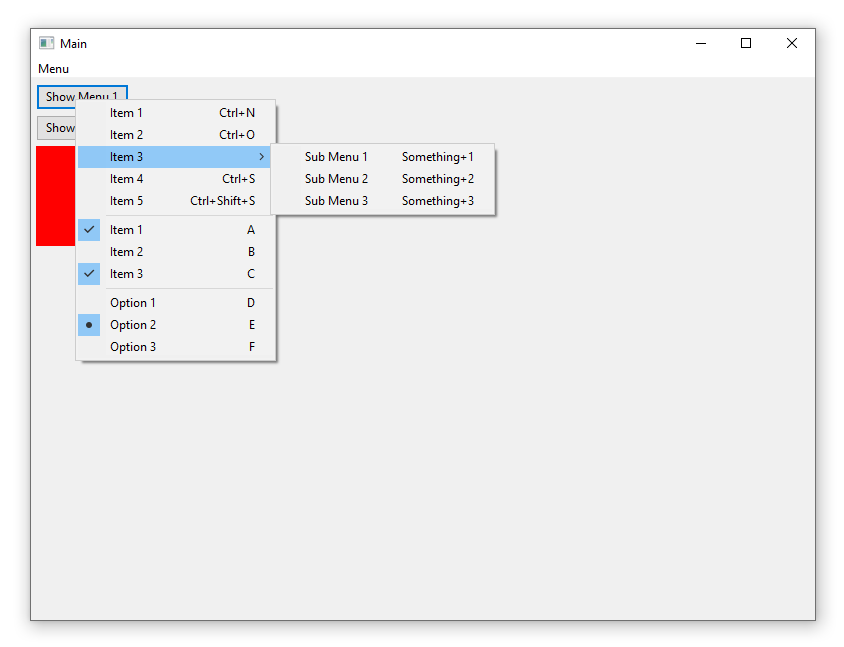
I would like to have a option to add a right text (with a shortcut for example) to a menu item like so:

Hi there,
Yeah, should be possible, im quick throw together an example for you.
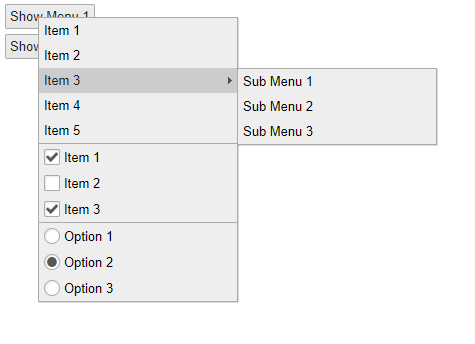
Ok, so here are two examples of creating a context menu, the first is using xml, the second only code:
XML:
main.findComponent("button1", Button).registerEvent(MouseEvent.RIGHT_CLICK, function(e) {
var menu1 = ComponentMacros.buildComponent("assets/menu.xml");
menu1.left = e.screenX;
menu1.top = e.screenY;
menu1.registerEvent(MenuEvent.MENU_SELECTED, function(me:MenuEvent) {
trace(me.menuItem.id);
});
Screen.instance.addComponent(menu1);
menu1.show();
});
and the xml is:
<menu>
<menu-item id="item1" text="Item 1" />
<menu-item id="item2" text="Item 2" />
<menu id="item3" text="Item 3">
<menu-item id="sub1" text="Sub Menu 1" />
<menu-item id="sub2" text="Sub Menu 2" />
<menu-item id="sub3" text="Sub Menu 3" />
</menu>
<menu-item id="item4" text="Item 4" />
<menu-item id="item5" text="Item 5" />
<menu-separator />
<menu-checkbox id="check1" text="Item 1" selected="true" />
<menu-checkbox id="check2" text="Item 2" />
<menu-checkbox id="check3" text="Item 3" selected="true" />
<menu-separator />
<menu-optionbox id="option1" text="Option 1" />
<menu-optionbox id="option2" text="Option 2" selected="true" />
<menu-optionbox id="option3" text="Option 3" />
</menu>
The second essentially the same, except we’ll build the menu purely in code (ive omitted some of the other parts that were shown in the first example):
main.findComponent("button2", Button).registerEvent(MouseEvent.RIGHT_CLICK, function(e) {
var menu2 = new Menu();
var item = new MenuItem();
item.text = "Item 1";
menu2.addComponent(item);
var item = new MenuItem();
item.text = "Item 2";
menu2.addComponent(item);
var item = new MenuItem();
item.text = "Item 3";
menu2.addComponent(item);
menu2.left = e.screenX;
menu2.top = e.screenY;
Screen.instance.addComponent(menu2);
menu2.show();
});

Hopefully that helps a little, let me know if that isnt clear enough, isnt working, or can think of ways to improve the API!
Cheers,
Ian
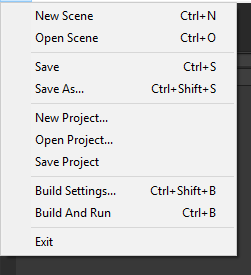
Wasnt really thinking about a Context Menu in general but the right text indicating shortcut like in the screenshot I provided (New Scene Ctrl+N)
Oh, right… yeah, that isnt a thing at the moment, although it shouldnt be hard for me to add. Leave it with me, ill add it, its probably pretty useful
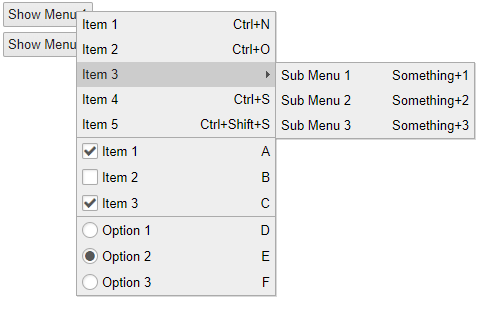
OK, ive added a new property to menu items: shortcutText, this should give you the ability to put any text you want and it be right aligned on the menu item:

This should be available in haxelib release 1.0.19. You should only need to up haxe-core, but probably makes sense to update whatever backend you are using also.
Out of interest, what backend are you using?
Cheers,
Ian
Thanks for adding the feature. Im using hxwidgets. Could you also add Right Mouse Click Context Menu or is it already there?
Ah, you are using haxeui-hxwidgets, right… ill have to have a play with that, not sure how that works in wxWidgets (the shortcut text i mean), ill check out right click too…
Cheers,
Ian