For mobile development , have many different screen sizes. To match the size of screen I use Toolkit.scale which scale the size of components, but what happened with x/y ? It’s still the same .
Would it be good idea to add additional x/y methods ( such as xS and yS where for yS will have method which will do y = value * Toolkit.scaleY and same for xS) ?
In that case I always can do button.xS = 300; and this x will scale according to current scale.
Toolkit.scale should be set automatically for you, unless its getting the value wrong, which backend is this?
Also, can you explain a little more about what you mean about the scaling? You mean you would want to scale a ui element independently of the rest of the UI? Not sure im following correctly.
Cheers,
Ian
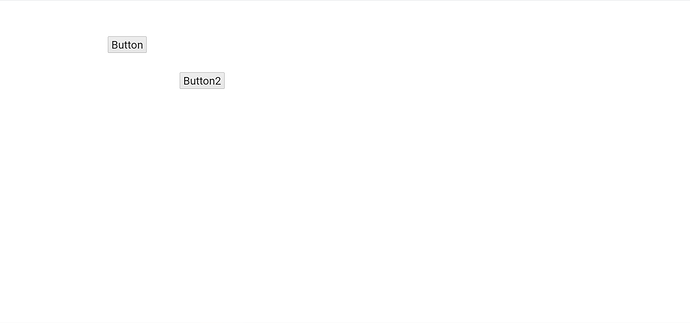
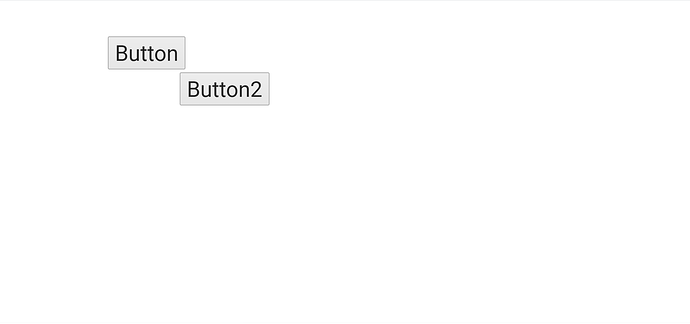
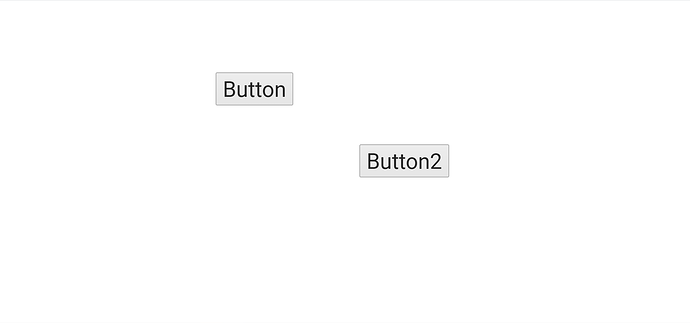
Toolkit.scale works for scaling components, but not x and y positon (OpenFL target) . Here is an example:
- Without scaling
- Set scale = 2
- Set scale =2 and set x and y positon * scale
It’s more convenient for me to have, at example, xS and yS properties for the button and just to set
button.xS = 300; , where xS will do xS = value * Toolkit.scale , so when set scale 1.12 all Haxeui elements will move
1 Like
Honestly that sounds more like a bug than a “feature”… my expectations would be the same as yours. Just to be clear:
- Set a button to x/y 100/100 at scale = 1 and it appears at 100x100 on the screen?
- Set a button to x/y 100/100 at scale = 2 and it appears at 100x100 on the screen?
If the latter (2) is true, then i think its a bug, i would expect a button at x/y 100/100 when scale=2 to be at 200/200 on the actual screen…
Ill check it out, but if im understanding there is no need for new properties, just a need to make the existing properties work as they should.
Cheers,
Ian
Also, can you share you test app? Just so we are working from the same page 
OK, so i can see the issue, in openfl, when you add a component to the screen, it sets the scaleX/Y on the openfl sprite, so this means that all other components (sprites) in openfl will have the correct scale applied, however, this doesnt apply to the top level sprite, you can see what i mean if you add you buttons into another container (like an absolute, or box or something).
However, all that said, i think your expectation is valid (my expectation is the same as yours). So am looking for an elegant way to fix this.
Cheers,
Ian
1 Like
Its also strage, ive tried setting the entire scale of the stage Lib.current.stage.scaleX and Lib.current.scaleX and it didnt seem to work… does openfl support that?
Not sure about Lib.current.stage.scaleX , but Lib.current.scaleX works.
Does it? Weird, doesnt for me…
I added:
Lib.current.scaleX = 3;
Lib.current.scaleY = 3;
in your initStage function and commented out Toolkit.scale (for now) but everything is always a scale of 1x, i would have expected it to be 3x
Cheers,
Ian
Well , you are right . It works if you add to this
Lib.current.scaleX = 2;
Lib.current.scaleY = 2;
var myText:TextField = new TextField();
myText.text = "This is my new text...";
this.addChild( myText);
But if you try to add to the stage , it doesn’t work.
Not have any change with stage.scaleMode = StageScaleMode.SHOW_ALL; , but this should be correct one , not StageScaleMode.NO_SCALE
Obviously stage.scaleX and stage.scaleY is not supported in OpenFL, it’s only supported for sprite and display object. What should be the way to use scale in HaxeUI ?
On the latest OpenFL Lib.current.scaleX and Lib.current.scaleY works , but Toolkit.scale still not work for HaxeUI ( when add components directly to the stage).
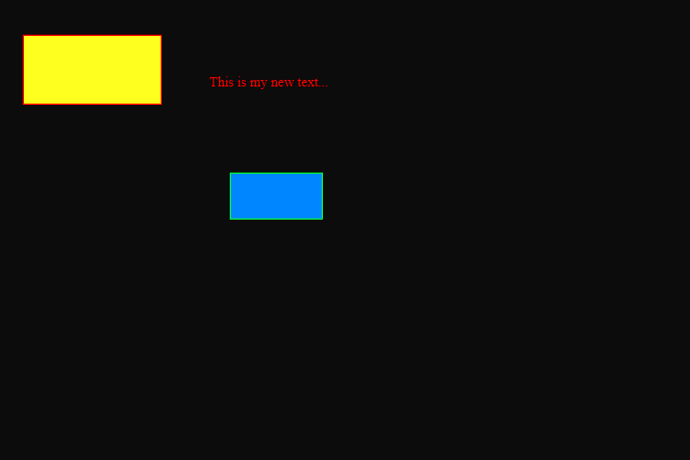
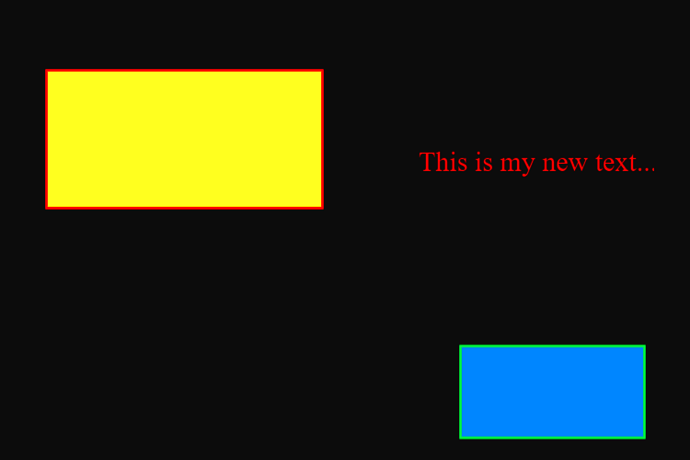
Here are two screenshots using only OpenFL components :
-
Lib.current.scaleX == Lib.current.scaleY == 1
-
Lib.current.scaleX == Lib.current.scaleY == 2
My code is
var myText:TextField = new TextField();
myText.text = "This is my new text...";
myText.textColor = 0xff0000;
myText.x = 180;
myText.y = 60;
this.addChild( myText);
var button1:Sprite = new Sprite();
button1.graphics.beginFill(0xffff00);
button1.graphics.lineStyle(1,0xff0000);
button1.graphics.drawRect(0, 0, 120, 60);
button1.graphics.endFill();
button1.x = 20;
button1.y = 30;
this.addChild(button1);
var button2:Sprite = new Sprite();
button2.graphics.beginFill(0xab0084ff);
button2.graphics.lineStyle(1,0x00ff00);
button2.graphics.drawRect(0, 0, 80, 40);
button2.graphics.endFill();
button2.x = 200;
button2.y = 150;
this.addChild(button2);
and I set scale with
Lib.current.scaleX = 2;
Lib.current.scaleY = 2;