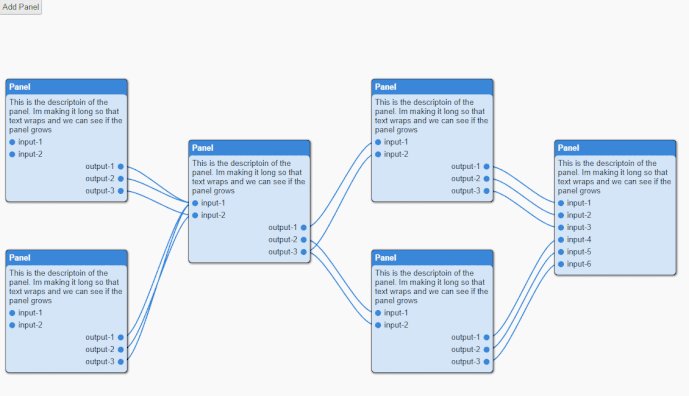
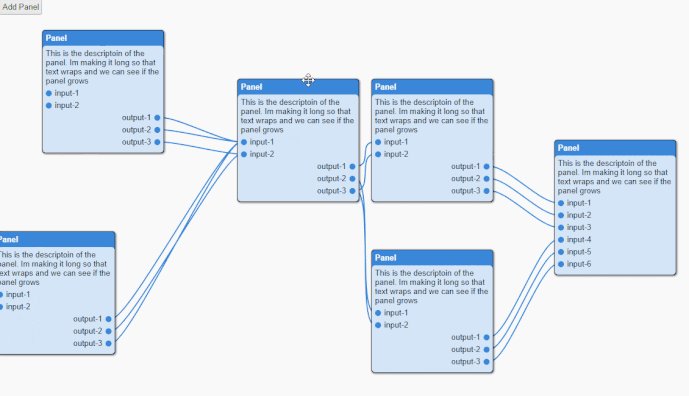
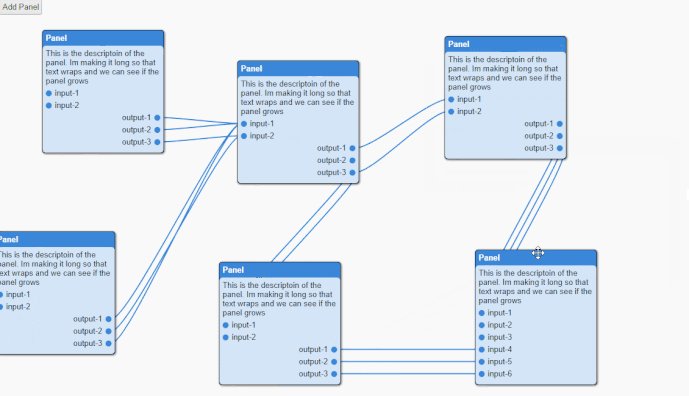
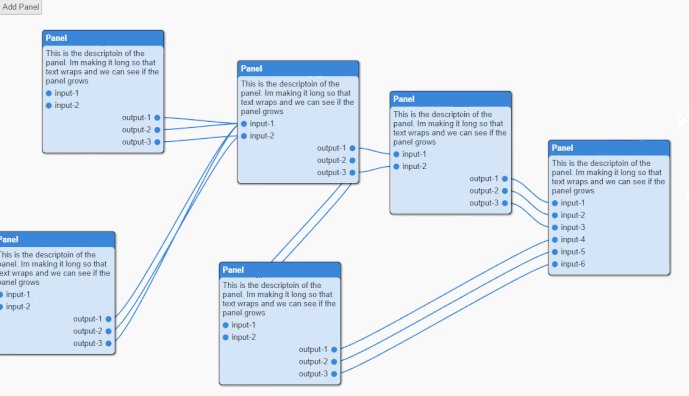
So i was playing around with a home automation system, and had logic to perform various things on various inputs. I thought i would then try to use haxeui to make that a little more nodular / visual (mainly a test). Anyway, here is the result:
This isnt linked to the home automation project, its just a way of connecting inputs to outputs on nodes (and performs no logic - its the view)
Anyway, thought i would share “just because” 
8 Likes
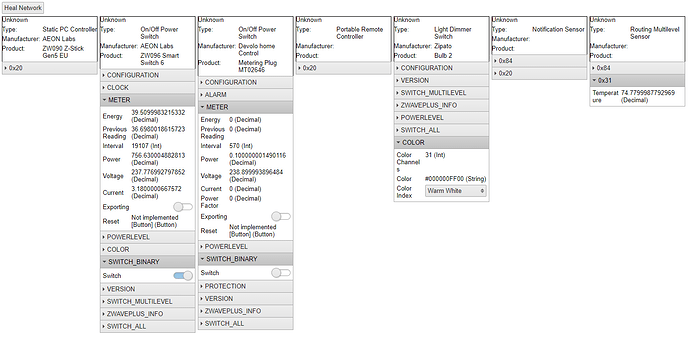
Heres a small update on my pet HA project, been working on the actual system UI now (as the node editor is mostly working fine)… Has been extremely fast to develop, anyways, another share “just because” 
The data queried is real, but you cant interact with the actual devices from the UI (yet!)… i do have a test app that does fully work though, albeit extremely ugly! 
5 Likes
Looking good. Trying to figure out how to get a similar node effect going is something I am planning on soon.
For the gray panels/buttons (e.g. CONFIGURATION, CLOCK, METER, POWERLEVEL…etc): Do you use <property-group> or something like <accordion> (but with more than one being able to open at once) ?
I think it was an old accordion, ill check
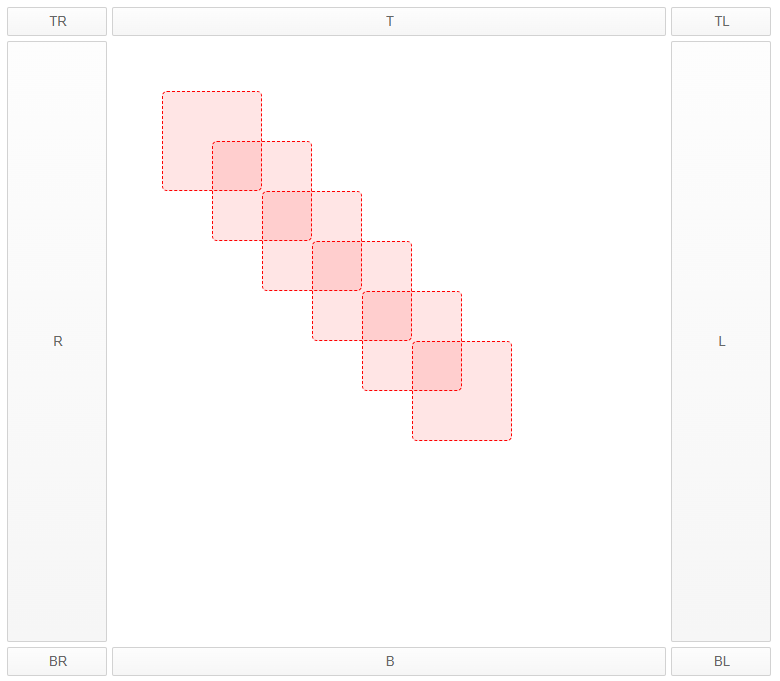
How did you do the movable nodes? Do you have the source for this anywhere?
I know you joined the discord, but ill share here for completeness 
http://haxeui.org/builder/?028c3d98
<vbox style="padding: 5px;" width="100%" height="100%">
<style>
.my-node {
border: 1px dashed red;
border-radius: 5px;
background-color: red;
background-opacity: .1;
}
</style>
<grid width="100%" height="100%" columns="3">
<button text="TR" width="100" />
<button text="T" width="100%" />
<button text="TL" width="100" />
<button text="R" width="100" height="100%" />
<absolute width="100%" height="100%">
<my-node left="50" top="50" width="100" height="100" draggable="true" />
<my-node left="100" top="100" width="100" height="100" draggable="true" />
<my-node left="150" top="150" width="100" height="100" draggable="true" />
<my-node left="200" top="200" width="100" height="100" draggable="true" />
<my-node left="250" top="250" width="100" height="100" draggable="true" />
<my-node left="300" top="300" width="100" height="100" draggable="true" />
</absolute>
<button text="L" width="100" height="100%" />
<button text="BR" width="100" />
<button text="B" width="100%" />
<button text="BL" width="100" />
</grid>
</vbox>
package;
import haxe.ui.containers.Box;
import haxe.ui.extensions.Draggable;
class MyNode extends Box implements Draggable {
}