Hi,
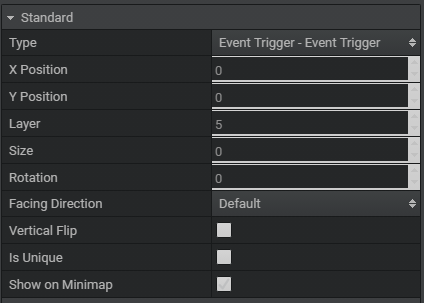
I’m working on an UI to configure objects in my editor and thought the property grid was going to work perfect for it but I stumbled on some limitations and wanted to know if there is a workaround or if I should just make my own custom component.
-
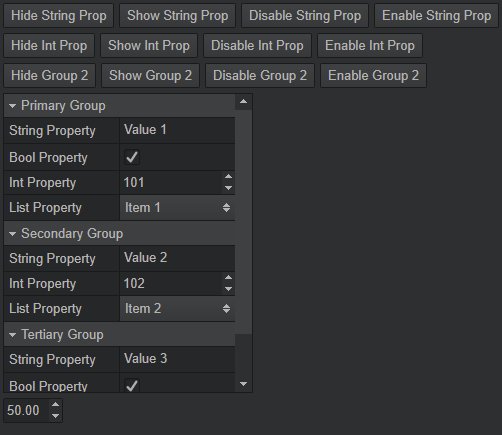
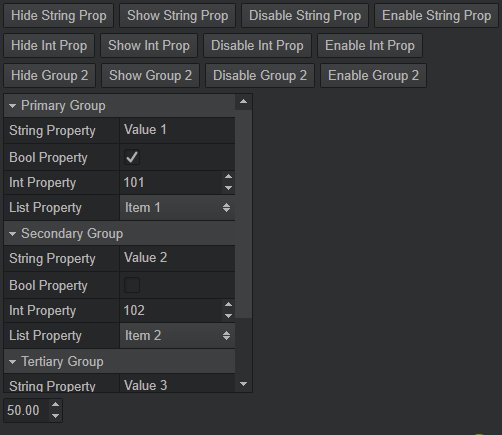
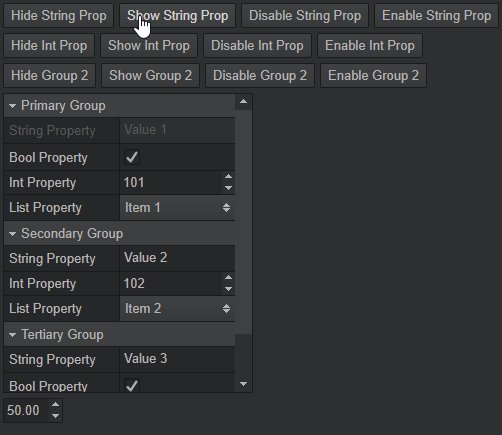
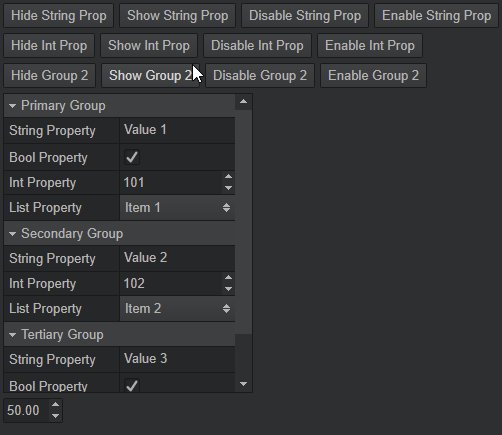
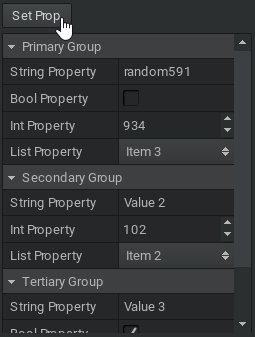
Disabled items on the grid are not formatted properly for Dark mode. Pretty minor but I figured you would want this fixed since it was a pretty big feature on 1.2. (Screen below)

-
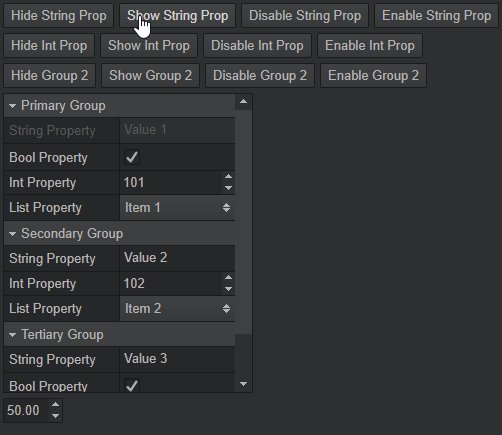
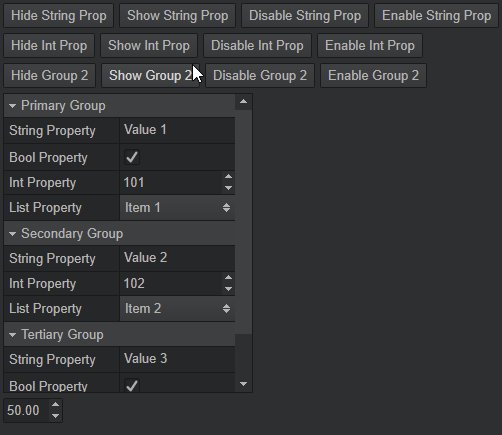
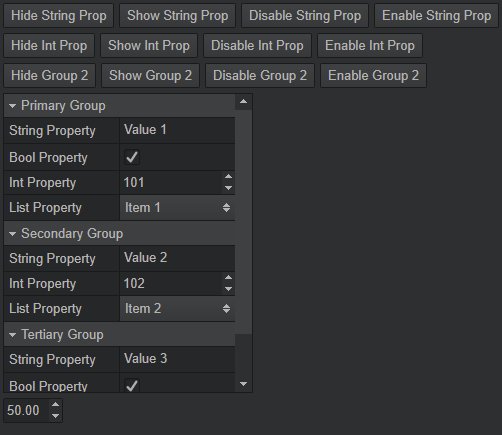
I can’t seem to hide or disable properties on the fly. I’ve tried using:
.disabled = true
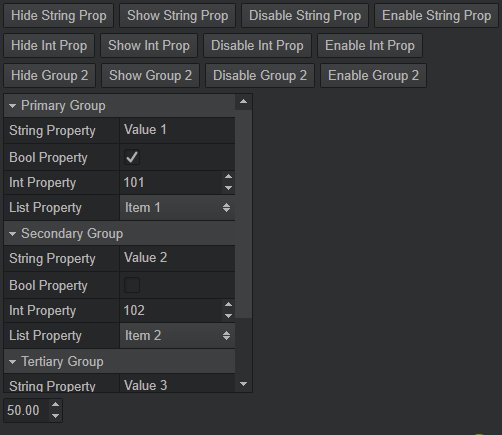
.visible = false
.hidden = true
.hide()
How do I get access to individual properties within the group using code?
-
Integer stepper only works with mouse scroll. When I try to type in numbers it resets it back to 0.
-
Is there a way to change the integer stepper settings (Min, Max, Step amount)?
-
Is there a way I can have a Float type? If not, can I make a string type and add a regex rule to it to only allow certain characters?
I’ve looked on the API page but couldn’t find too much on this component.
Ill take a look tomorrow, but all the things you are trying to do sound reasonable so if they dont work, they probably should.
Cheers,
Ian
1 Like
Ok, so alot of the issues should be fixed now:

Not the number stepper changes yet - i think the number stepper is bugged (and i think has been for a while, so that will need to be sorted).
Lemme know how that set of changes work out for you.
Cheers,
Ian
1 Like
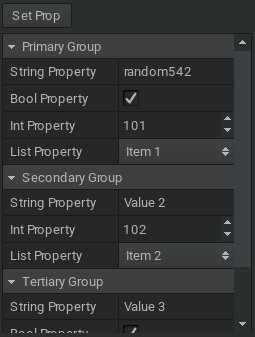
This is great but for some reason property.value stopped working. How do I get the value of the property now?
Thank you!
How are you / were you getting the property value?
I was just using something like property.value = “test”
Now it only does it once then after the value is set it doesn’t seem to want to change.
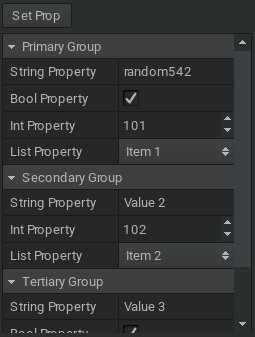
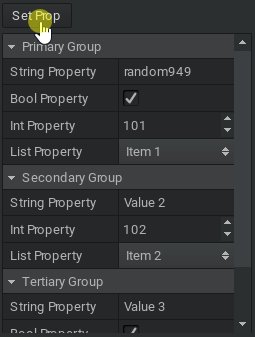
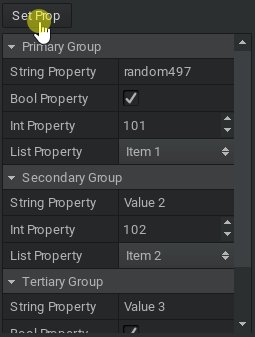
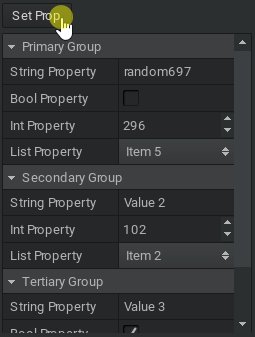
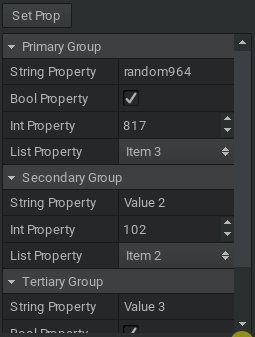
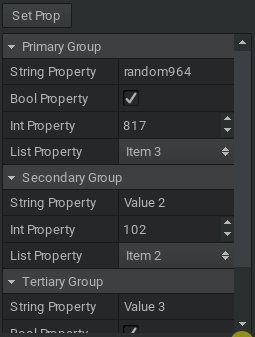
whats the type of prop item? I cant seem to repro:

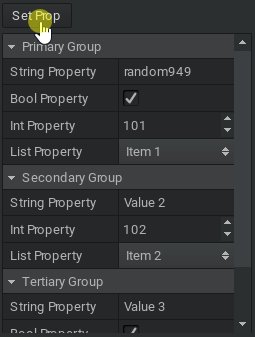
mainView.findComponent("test13", Button).onClick = function(e) {
var prop = pg.findComponent("stringProp", Property);
prop.value = "random" + Std.random(1000);
}
(fyi: number stepper should also be working better now in general)
Cheers,
Ian
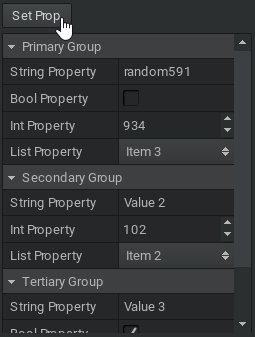
Ok, so actually there was something off with dropdowns… which should be fixed now:

Ok, finally, ive exposed “min”, “max”, “step” and “precision” to properties, these only really make sense in the context of steppers (int props), though the props are generic enough that they could be used for similar things in the future maybe.
Ive also allowed “int” properties (type=int) to also be “float” or “number” since “int” doesnt really make sense when you are talking about decimals.
Soooo… unless something isnt working, or ive missed something, i think that might be all the items on that list? They are all very valid, so certainly worth fixing / tweaking.
Let me know if you have any issues with the above
Cheers,
Ian
This is so strange, I went back to 1.2.2 and it works then I just pulled your new changes and the value setting is back to not working.
Not sure what happened but something is different. =/
This is on List and String types.
hmmm, thats weird… works totally fine this end… have you done a full clean build? What openfl target?
Yeah, just did a full clean build and still the same.
I’m targeting html5.
Could it be that DataBehavior change?
Not sure… is there any chance you could share (or create) the way you are creating and populating the prop grid? Basically a minimal test case so i can see exactly how you are creating it, as there is defo some difference
I’ll try a bit more to see if I can get it to work. If not I’ll make a small test and post it here.
Thanks!
1 Like
Ok, I figured out how to make it work but I don’t know why this changed.
So I followed your example and used the findComponent menthod and I can access the value field from there but when I access the property directly it doesn’t work.
when you say “access the property directly” what do you mean exactly?
I’ll type up an example real quick which should be a simplified version of what I’m doing
var grid:PropertyGrid = new PropertyGrid();
var group:PropertyGroup = new PropertyGroup();
var prop:Property = new Property();
prop.id = "test";
prop.label = "test";
prop.type = "int";
prop.value = 100;
group.addComponent(prop);
grid.addComponent(group);
prop.value = 200;
trace(prop.value); // 100
group.findComponent("test", Property).value = 200;
trace(group.findComponent("test", Property).value); // 200
Before I was able to just use prop.value anywhere in my code now I need to use the findComponent.
Ah, gotcha… so i wonder what i changed here… leave it with me 
ok, that should be working now… as you suspected, it was a change to the behaviour… (i still needed the get / sets - which is a little “duh, obviously”  )
)
1 Like
Nice, it works now.
Great job. The stepper is much better now I just wished the buttons could be bigger or side by side but that is not so important.
One thing that I’m noticing is the onChange fires on every key press or value entered. Is there an event that fires when the field loses focus?
Thanks!





 )
)