When I try some arabic script
<style>
.label {
font-name: "fonts/NotoKufiArabic.otf";
font-size: 48px;
color: #03038a;
direction : rtl;
}
</style>
<label text="من حەز دەكەم بخوێنمەوە." />
The text don’t appear in the good direction.
It doesn’t seem to be implemented in haxeui-openfl
I think , not tested yet, you have to access the _textLayout of the _textEngine of the textField to apply the direction
Maybe we could expose a style or something via css? … … … do you have a plain openfl sample (no haxeui) that works?
maybe a “global” RTL style
1 Like
I’ll try my openfl theory ( I only concluded this by looking at the code, but haven’t tried IRL yet) and tell you.
I think so , I saw already had a direction in the css.
1 Like
Yeah, you could just go:
* {
direction: rtl;
}
or
.label, .textfield, .textarea {
direction: rtl;
}
Yeah - seems thats the standard css prop
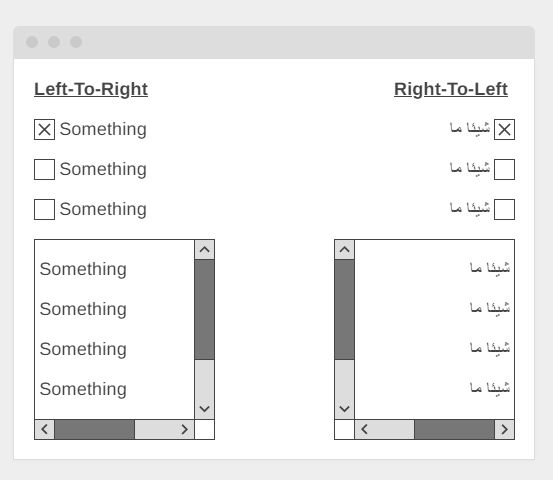
Cool - sounds good - let me know what you find out. Are you a native arabic speaker? I mean, will you be able to “naturally” understand if the direction / text makes sense? What about something like checkboxes? Would they be “reversed” too? eg:
[x] Something
من حەز دەكەم بخوێنمەوە [x]
EDIT: what about scrollbars? Etc?
No I’m not an arabic speaker . I’m just trying to make some kids program and adapt it to kurdish in fact.
I found on openfl git issues, this solution
var tf = arabic.getTextDisplay().textField;
var textLayout = new openfl.text._internal.TextLayout();
textLayout.direction = RIGHT_TO_LEFT;
textLayout.script = ARABIC;
Reflect.setField(Reflect.field(tf, "__textEngine"), "__textLayout", textLayout);
Which kind of works, every letter in a word is RTL :), bu strangely every word is LTR  . I don’t know yet if it’s openfl issue or a haxeui issue.
. I don’t know yet if it’s openfl issue or a haxeui issue.
What about something like checkboxes? Would they be “reversed” too?
good question ! I have absolutely no idea.
Okay checked, it’s an openfl problem.
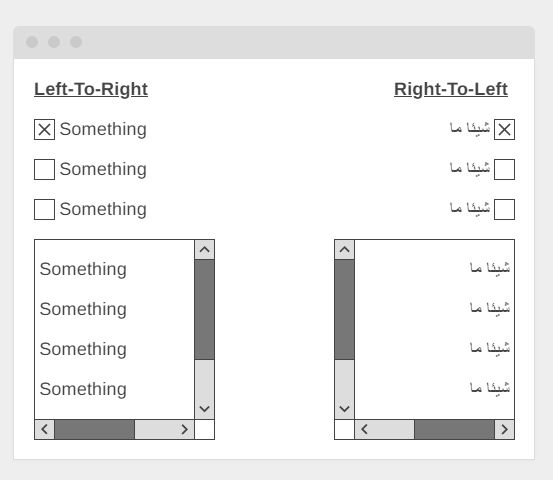
Its an interesting “problem” ive asked some of my Arabic friends if this looks “right”:

I think the answer will be “yes” which raises some interesting changes for haxeui (or any UI framework) to work nicely with RTL… totally doable, but i dont think its just text.
I don’t think neither. It would be cool if the entire layout could be rtl 
I was able to correct openfl Textfield so that arabic and kurdic script are written in the good direction . But I still have to correct it so that ligatures apppear correctly , which won’t be easy
Yeah, i think it would be 100% possible, and actually not that hard… i mean, take checkbox for example… its a self contained component that does two “addComponents” internally… one for the label and another for the value… it would be very easy to reverse that.
Scrollviews are a tiny little bit more complicated but a similar idea… there is a ScrollViewLayout that positions the scrollbars appropriately, it would be very easy to have a check in there if its RTL to place the vscroll on the other side.
So its all 100% doable, and i actually think alot simpler than trying to do it in, for example, a web page since in haxeui components are very discrete and self contained.
Cheers,
Ian
So just a follow up: that image above is how an RTL app should look… so UI elements themselves also need to be “reversed” to truly make sense.