package i.m.a;
import haxe.ui.components.DropDown;
import openfl.display.Sprite;
import openfl.Lib;
import haxe.ui.HaxeUIApp;
import haxe.ui.Toolkit;
import haxe.ui.containers.TabView;
import haxe.ui.containers.VBox;
import haxe.ui.components.Button;
import haxe.ui.containers.CalendarView;
import haxe.ui.components.DropDown.CalendarDropDownHandler;
import haxe.ui.containers.TabView;
import haxe.ui.components.TextArea;
import haxe.ui.components.Stepper;
import haxe.ui.data.ArrayDataSource;
/**
* ...
* @author
*/
class Main extends Sprite
{
var minutos_45:Button = new Button();
var cal:CalendarView = new CalendarView();
var hora:Stepper = new Stepper();
var tab:TabView = new TabView();
var vbox1:VBox = new VBox();
var vbox2:VBox = new VBox();
var dropcal:DropDown = new DropDown();
var dropjogs:DropDown = new DropDown();
var jogadoresPT = new ArrayDataSource();
public function new()
{
super();
POPULATE();
LOAD_UI();
// Assets:
// openfl.Assets.getBitmapData("img/assetname.jpg");
}
function POPULATE()
{
jogadoresPT.add({value:"0 INDEX DUMMY", jogador:"DUMMY", ultimo:"", path:"img/jogadores/PT/Andre Silva.png", numero:1});
jogadoresPT.add({value:"22 BETO", jogador:"BETO",ultimo:"", path:"img/PL/PT/Beto.png", numero:22});
jogadoresPT.add({value:"2 JOÃO CANCELO", jogador:"JOÃO
CANCELO",ultimo:"CANCELO", path:"img/PL/PT/Joao Cancelo.png", numero:2});
jogadoresPT.add({value:"3 PEPE", jogador:"PEPE", ultimo:"", path:"img/PL/PT/Pepe.png", numero:3});
jogadoresPT.add({value:"5 Raphael Guerreiro", jogador:"RAPHAEL
GUERREIRO",ultimo:"GUERREIRO", path:"img/PL/PT/Raphael Guerreiro.png", numero:5});
jogadoresPT.add({value:"8 RENATO SANCHES", jogador:"RENATO
SANCHES",ultimo:"SANCHES", path:"img/PL/PT/Renato Sanches.png", numero:8});
jogadoresPT.add({value:"13 DANILO", jogador:"DANILO",ultimo:"", path:"img/PL/PT/Danilo.png", numero:13});
jogadoresPT.add({value:"14 WILLIAM CARVALHO", jogador:"WILLIAM
CARVALHO",ultimo:"CARVALHO", path:"img/PL/PT/William Carvalho.png", numero:14});
jogadoresPT.add({value:"15 RAFA SILVA", jogador:"RAFA
SILVA",ultimo:"", path:"img/PL/PT/Rafa.png", numero:15});
jogadoresPT.add({value:"18 RÚBEN DIAS", jogador:"RÚBEN
DIAS", ultimo:"", path:"img/PL/PT/Ruben Dias.png", numero:18});
jogadoresPT.add({value:"19 KEVIN RODRIGUES", jogador:"KEVIN
RODRIGUES",ultimo:"RODRIGUES", path:"img/PL/PT/Kevin Rodrigues.png", numero:19});
jogadoresPT.add({value:"23 ANDRÉ SILVA", jogador:"ANDRÉ
SILVA", ultimo:"SILVA", path:"img/PL/PT/Andre Silva.png", numero:23});
}
public function LOAD_UI()
{
trace ("::LOAD_UI() ENTRY POINT");
var app = new HaxeUIApp();
app.ready(function()
{
//Toolkit.styleSheet.addRules("test");
//Mouse.cursor = "arrow";
// 45 MINUTOS
minutos_45.text = "45";
minutos_45.width = 100;
minutos_45.height = 60;
minutos_45.x = 50; minutos_45.y = 50;
minutos_45.fontSize = 20.0;
minutos_45.alpha = 1;
minutos_45.onClick = function(e)
{
if (minutos_45.alpha == 1)
{
minutos_45.alpha = 0.5;
}
else if (minutos_45.alpha == 0.5)
{
minutos_45.alpha = 1;
}
}
dropcal.width = 120;
dropcal.height = 30;
dropcal.marginLeft = 10;
dropcal.marginTop = 20;
dropcal.text = "DATA";
dropcal.type = "date";
dropcal.onChange = function (e)
{
var data_jogo_drop = dropcal.text;
trace (data_jogo_drop);
trace ("Done !");
}
dropjogs.marginLeft = 10;
dropjogs.marginTop = 100;
dropjogs.fontSize = 15;
dropjogs.text = "jogadores";
dropjogs.customStyle.fontSize = 15;
dropjogs.dataSource = jogadoresPT;
//CALENDÁRIO
cal.x = 200;
cal.y = 200;
cal.onClick = function (e)
{
var data_jogo = cal.selectedDate;
//trace(cal.selectedDate.toString());
trace (data_jogo);
trace("Done!");
}
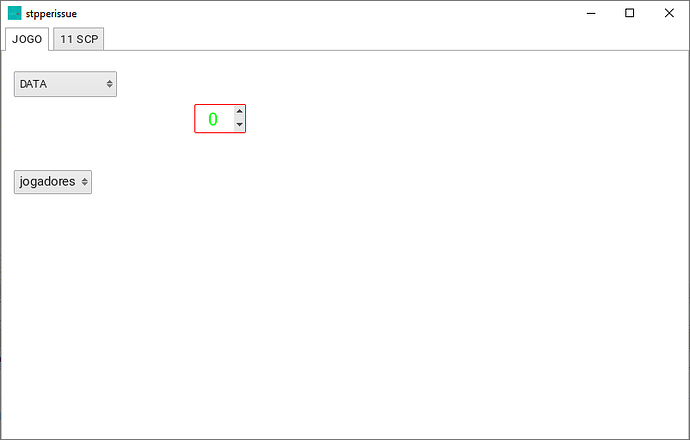
hora.step = 1;
hora.value = 0;
hora.max = 23;
hora.min = 0;
hora.hasTextDisplay();
hora.hasTextInput();
hora.marginLeft = 220;
hora.marginTop = -10;
hora.customStyle.fontSize = 20;
hora.customStyle.textAlign = "center";
hora.customStyle.color = 0x00ff00;
//hora.customStyle.borderColor = 0xff0000;
//hora.customStyle.borderSize = 3;
hora.onClick = function (e)
{
trace(hora.pos);
}
vbox1.text = "JOGO";
vbox1.customStyle.fontSize = 10;
vbox1.x = 0; vbox1.y = 0;
vbox1.width = tab.width;
vbox1.height = 720;
//vbox1.padding = 20.0;
vbox1.id = "styledTextField";
// VBOX2
vbox2.text = "11 SCP";
vbox1.customStyle.fontSize = 10;
vbox2.x = 0;vbox2.y = 0;
vbox2.width = tab.width;
vbox2.height = 720;
//vbox2.padding = 20.0;
vbox2.id = "styledTextField";
// ESTRUTURA DE TABS
tab.percentWidth = 100.0; tab.percentHeight = 100.0;
tab.x = 0; tab.y = 0;
tab.addComponent(vbox1);
tab.addComponent(vbox2);
});
//ADICIONAR BOTOES
//app.addComponent(minutos_45);
//app.addComponent(cal);
//vbox1.addComponent(cal);
vbox1.addComponent(dropcal);
vbox1.addComponent(dropjogs);
vbox1.addComponent(hora);
app.addComponent(tab);
app.start();
}
}