I’ve a style set (tried both inline and css) for a component section (widget) that I’m adding to the main view.
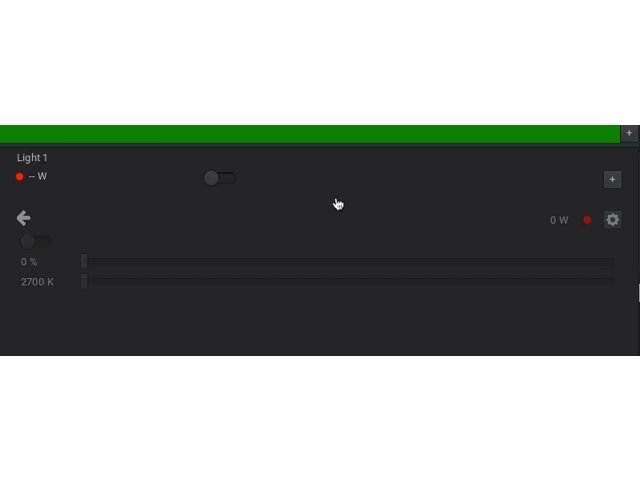
I’ve noticed (maybe it is expected) that if I have an action bound to UIEvent.INITIALIZE where I hide the component section, the css is not applied later when showing it.
this.registerEvent(UIEvent.INITIALIZE, function(e) {
if(this.ip == '') {
Widget.hide();
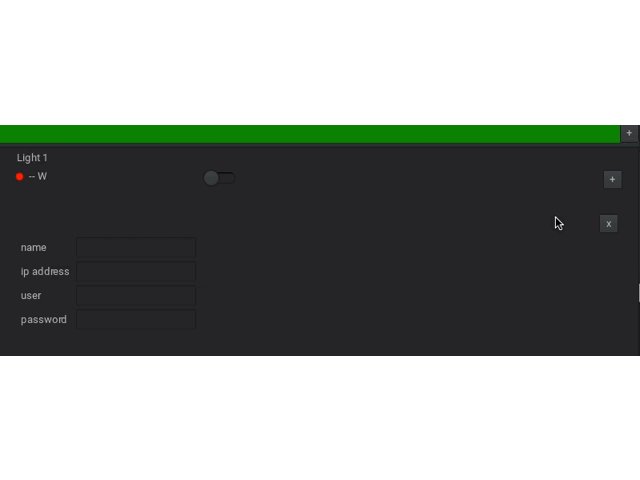
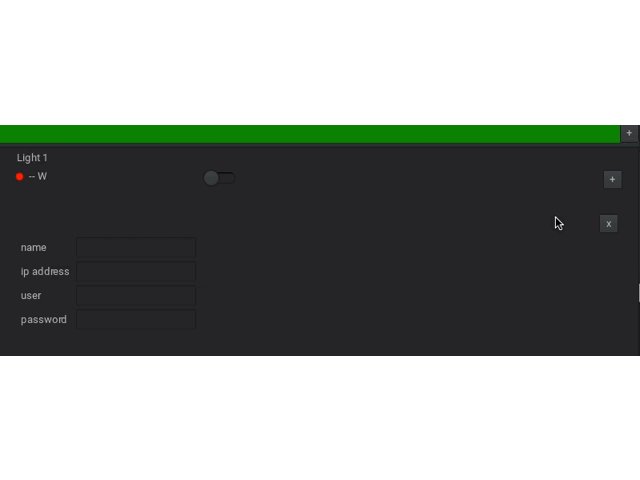
this.openSettings();
}
});
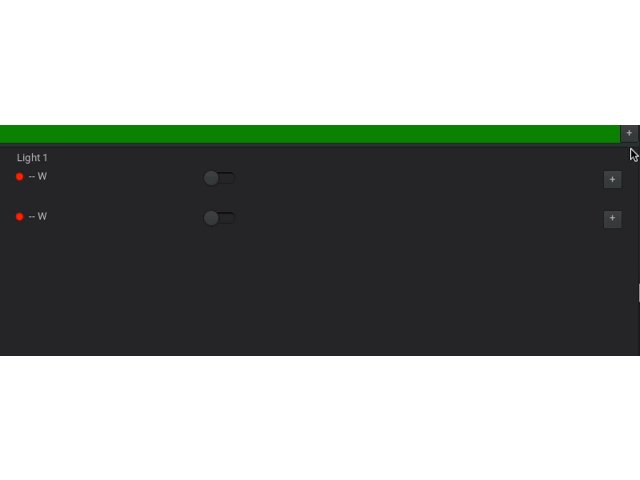
You can see the plus button on the right side.

If I comment the row Widget.hide(); everything looks fine
If I bind the event UIEvent.READY, it works correctly
So ready is defo the right event to be using… initialize is much much before that, and so it looks like your component isnt fully ready yet… so go with that event.
That said, the behaviour your observing does seem a little strange, so it does sound like a bug, but a fairly low priority one in reality as ready is what you are after anyway. Ill still add it to a list to check out
Hope that helps!
Cheers,
Ian
Good. I just wanted to list it, not a big deal and maybe can helps others to avoid debugging it 
Just wondering … does READY fires after every constructor stuff run ?
To be fair, I didn’t dig that much 
Yup, ready means its all ready, its layed out (if needed), any behaviours are created, any native counter part (if applicable) is created / ready. Its basically a “you can use this now”… to be honest, you shouldnt have to use ready that often… generally haxeui tries to not require specific order of things, but sometimes ofc, it is needed.