Maybe I try to explain what my goal is:
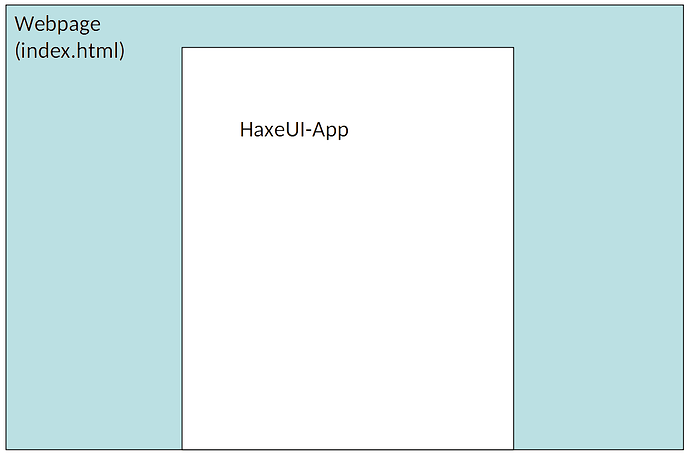
I want to have a website (build/index.html) that has some other things going on (normal html) and centered inside is the the HaxeUI application. See graphic below.
So I can embed an HaxeUI application into an existing frontend (not only centered but on any location I want).
I thought of something like that in build/index.html:
<!-- centered and with another background color -->
<div style="margin: 0 auto;width: 800px;background-color: coral;">
<div id="haxeui-container" class="mycustomclass"></div>
</div>
<script src="Main.js"></script>
and the Main.hx from my previous post but it has no effect.
Maybe it’s just not the intended use of HaxeUI-html5 then I just want to know ![]()