Hi,
is it possible to have more header rows in a tableview? I tried to make a filter row on top of table and put a textfield inside the column, but that looks a bit awkward.
Cheers, Adrian.
Hey Adrian ![]()
Can you expand on that a little, im not sure i follow 100%.
Cheers,
Ian
Hi Ian,
sorry I was a bit short in explaining what I am trying to do. After some trying, I am now a step further and close to what I want - example here: Builder - HaxeUI

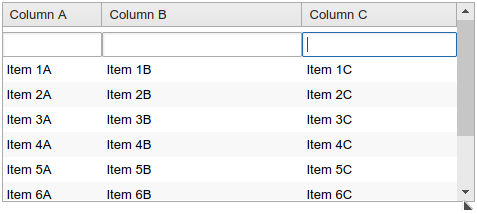
my first fault was, that I included the textfield inside the column. That led to my question 
Now I use a vbox instead of column - didnt expect that to work . The only problem now is to remove the margin between column and textfield.
Cheers, Adrian.
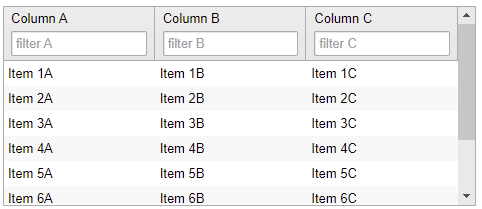
You could also flip that round somewhat, and have the vbox inside the column (which would look neater  )
)

<vbox style="padding:5px;" width="100%">
<tableview width="100%" height="200" >
<header width="100%">
<column id="colA" width="100%">
<vbox width="100%">
<label text="Column A" />
<textfield id="filterA" width="100%" placeholder="filter A"/>
</vbox>
</column>
<column id="colB" width="100%">
<vbox width="100%">
<label text="Column B" />
<textfield id="filterB" width="100%" placeholder="filter B" />
</vbox>
</column>
<column id="colC" width="100%">
<vbox width="100%">
<label text="Column C" />
<textfield id="filterC" width="100%" placeholder="filter C" />
</vbox>
</column>
</header>
<data>
<item colA="Item 1A" colB="Item 1B" colC="Item 1C" />
<item colA="Item 2A" colB="Item 2B" colC="Item 2C" />
<item colA="Item 3A" colB="Item 3B" colC="Item 3C" />
<item colA="Item 4A" colB="Item 4B" colC="Item 4C" />
<item colA="Item 5A" colB="Item 5B" colC="Item 5C" />
<item colA="Item 6A" colB="Item 6B" colC="Item 6C" />
<item colA="Item 7A" colB="Item 7B" colC="Item 7C" />
<item colA="Item 8A" colB="Item 8B" colC="Item 8C" />
<item colA="Item 9A" colB="Item 9B" colC="Item 9C" />
</data>
</tableview>
</vbox>
Live example: Builder - HaxeUI
Obviously this type of stuff wouldnt work with native - not sure if you were planning on using it with native? But the native header components are in no way going to be that flexible.
Cheers,
Ian
Yes it looks nicer, but has the problem, that clicking inside the filter will also trigger a click event on the column.
my first idea was to do something like this:
<vbox style="padding:5px;" width="100%">
<tableview width="100%" height="200" >
<header width="100%">
<column id="colA" text="Column A" />
<column id="colB" text="Column B" width="200" />
<column id="colC" text="Column C" width="100%" />
</header>
<header width="100%">
<textfield id="filterA" placeholder="Filter A" width="100%"/>
<textfield id="filterB" placeholder="Filter B" width="100%"/>
<textfield id="filterC" placeholder="Filter C" width="100%"/>
</header>
<data>
<item colA="Item 1A" colB="Item 1B" colC="Item 1C" />
</data>
</tableview>
</vbox>
therefore the title of the question “more headerrows”.
Currently I have no need for native, but I guess that an approach like this could work for native too, if the native target is able to display several “fixed rows”
Cheers,
Adrian.
Yeah, that may be an option, maybe internally the header could be in a vbox which would mean you could add multiple headers
Possibly but wxWidgets (well, the native OS) is pretty limited in this regard.
This actually feels like a separate bug - i think clicking on the textfield should cancel that event so it doesnt bubble up (regardless of the usage here) - ill check it out.
Cheers,
Ian
So, ive added some tweaks to tableview (and header / columns) to allow better integration of above. Im still thinking about having multiple headers, but for now this should work nicer now:

Lemme know what you think.
Cheers,
Ian
EDIT: forgot to mention, ive also added the ability to filter data sources:
myTable.dataSource.filter(function(index, data) {
return true;
});
I will try it out this WE - looks cool!